|
|
Sponsored Content
Top Forums
Web Development
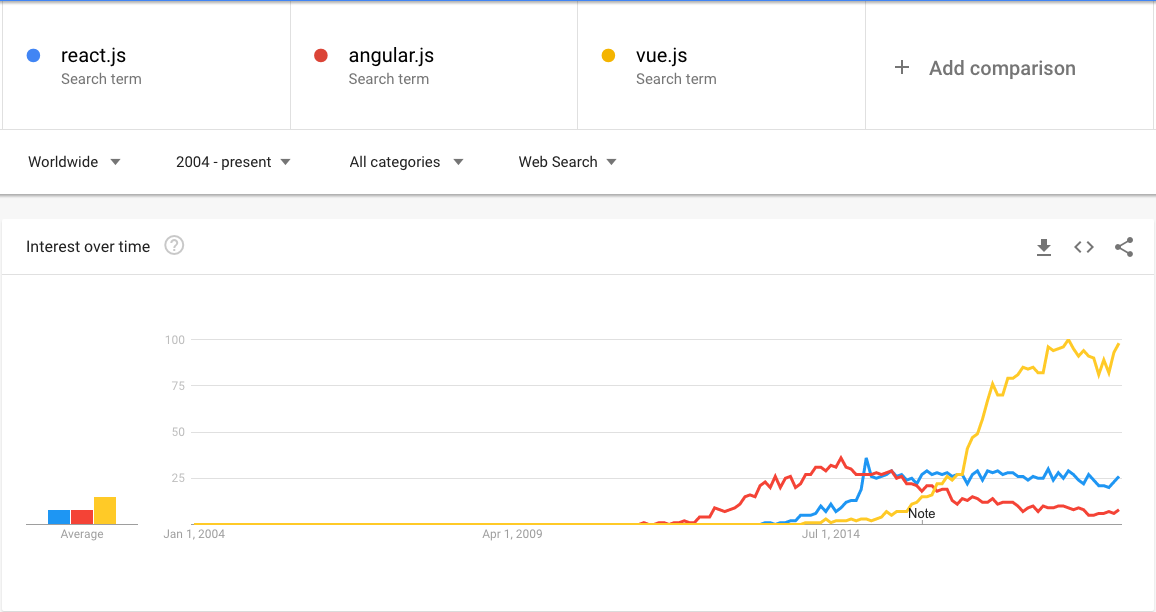
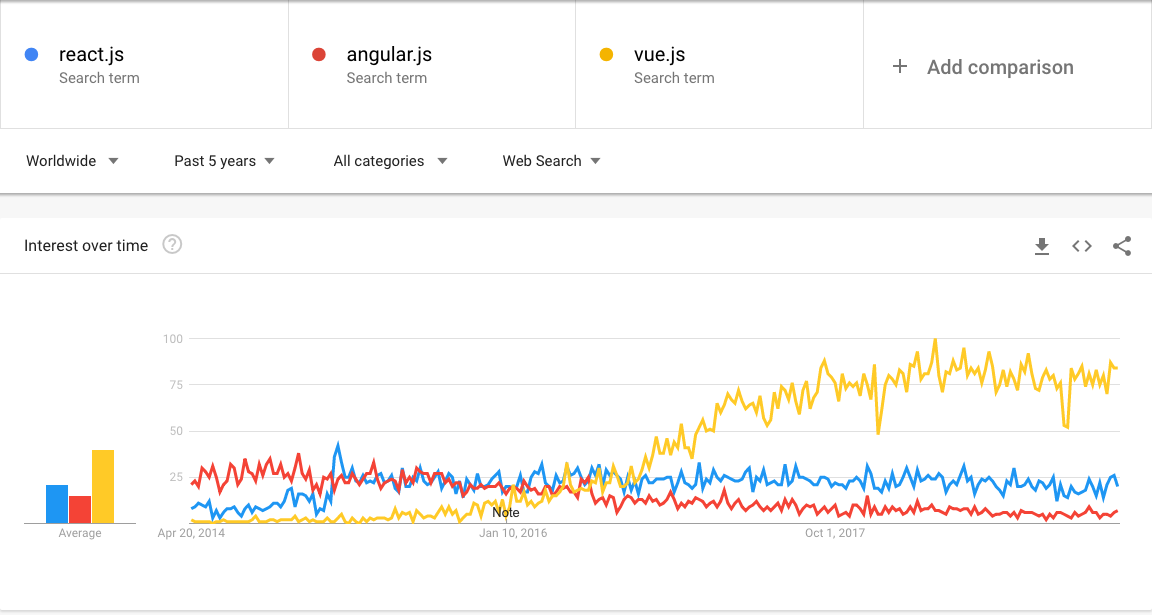
Google Trends: react.js angular.js vue.js
Post 303033990 by Neo on Tuesday 16th of April 2019 05:00:30 AM
|
|
6 More Discussions You Might Find Interesting
1. Web Development
Helpful Tip!
Sometimes when we are in another country, Google redirects our request for www.google.com to: www.google.co.in or to: www.google.co.th
If you want to force Google to go to the US site, use:
www.google.com/webhp (1 Reply)
Discussion started by: Neo
1 Replies
2. Programming
Hello,
In Java I use this regular expression \b\w+\b as a pattern in order to find words but the boundary does not react to newlines. For example, in the following text:
hello and bye
and
blah
it finds the words below:
hello
byeandblah
and
Could someone tell how to fix that?... (1 Reply)
Discussion started by: machinogodzilla
1 Replies
3. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
4. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
5. What is on Your Mind?
Over the years I have a lot of experience with people and their opinions of technology, toolsets, programming languages, software architectures, and of course forums. These opinions come from all walks of life and range from "unix.com changed my life and got me though the university... thank you... (11 Replies)
Discussion started by: Neo
11 Replies
6. Web Development
Hello All,
After getting inspired from Neo, I have started a bit of JS learning these days. Whenever I learn something I will try to post it here(as of now my learning is NOT exactly bookish where I am going chapter by chapter etc, it could be more like small-small project vice kind of), I... (25 Replies)
Discussion started by: RavinderSingh13
25 Replies
LEARN ABOUT DEBIAN
gpiv_process-chain
GPIV_PROCESS-CHAIN(1) General Commands Manual GPIV_PROCESS-CHAIN(1) NAME
gpiv_process-chain - Processes a pipe of Gpiv-tool command's. SYNOPSIS
gpiv_process-chain [-af string] [-h | -help] [-n | -none] [-c | -clean] [-fik] [-p | -print] [-pf -string] [-proc_*] [-t format] [-v | -version] filename DESCRIPTION
Gpiv_process-chain processes a pipe of gpiv commands. Image evaluation/interrogation with gpiv_rr is always included, image recording may be prepended before interrogation, validation and post-processes may be appended to the chain. The filename represents the name of the image to be evaluated. The file naming conventions are idententic to the output of the individual Gpivtools programs: in case the output are (validated/scaled) PIV data, the data will be directed to filename.piv, with -proc_vorty the output will be called filename.vor, with -proc_nstrain the output will be called filename.nstr and, finally, with with -proc_sstrain the output will be called filename.sstr. This program does not use the parameter resources from libgpiv. Options -af string Append string to file-base name. -h | --help On-line help. -n | --none Suppresses real execution. -c | -clean Cleans up: removes raw image data and header. -fik Use fi-keyline for filtering gpiv parms from README. -p | --print Prints parameters, command line options and input and output filenames to stdout. -pf string Prepend string to file-base name. -proc_* Defines processes to be included in the chain. * is substituted by: imgrec, valid, scale, manipiv, flipx, flipy, revert, rot90, rot180 and vorty or nstrain or sstrain. Vorty, nstrain and sstrain may not be used in combination with -t gpi. -t format Image type or format: hdf (.hdf), dav (.IMG) or a type as defined by ImageMagic's convert. Default is raw binary image (.r). -v | --version Prints version information to standard output, then exits successfully. filename Input image filename. Format may be: .r, .hdf (hdf), .IMG (davis), .png, .gif, .tif or.bmp. EXAMPLES
invoking: 'gpiv_process-chain -proc_valid -proc_scale testfile.png' will actually perform: gpiv_rr < image.png | gpiv_errvec > testfile.piv invoking: 'gpiv_process-chain -proc_imgrec -proc_valid -proc_scale testfile.png' will do: gpiv_recimg | gpiv_rr | gpiv_errvec | gpiv_scale > testfile.piv SEE ALSO
gpivtools AUTHOR
Gerber Van der Graaf 19 Januari 2005 GPIV_PROCESS-CHAIN(1)