|
|
Sponsored Content
The Lounge
What is on Your Mind?
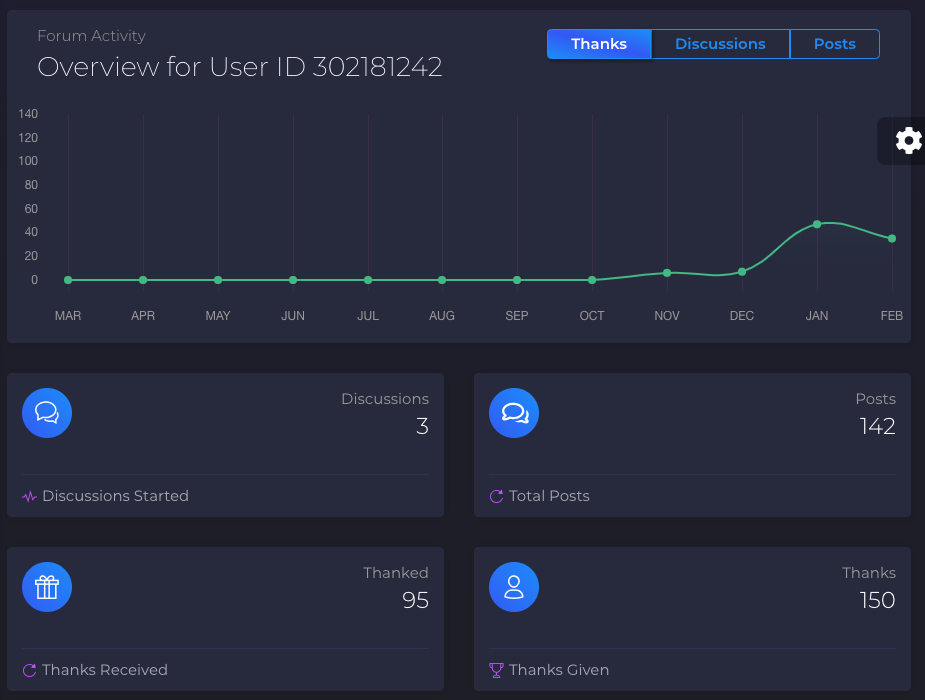
My Charts in the Prototype Vue.js UserCP
Post 303031373 by Neo on Wednesday 27th of February 2019 09:43:14 AM
|
|
10 More Discussions You Might Find Interesting
1. Web Development
Vue.js UserCP Mockup Version 0.20 - Badge Notifications
https://www.unix.com/cp/index.php#/dashboardIn this mockup release:
Badge Notifications are working with live data: Upper Right (see image)
Added Axios to Vue and changed large table updates to axios (ajax)
Note: Will reformat... (2 Replies)
Discussion started by: Neo
2 Replies
2. Web Development
Here is the query (and some sample results) I plan to use to build a new timeline page in the mockup vue.js usercp I am working on.
When the postid is the same as lastpostid, this means the timeline entry will be - "{{Member}} Started Discussion {{Thread Title}} at {{date and time}}" and when... (4 Replies)
Discussion started by: Neo
4 Replies
3. Web Development
Well, thanks to the amazing power of Vue.js, we now have a new timeline in version 0.23 of the UserCP Mockup:
Wow! I'm really impressed with Vue.js.
https://www.unix.com/cp/index.php#/pages/timeline
In this version:
Created database, and PHP model for the remote AJAX (Axios) call to... (1 Reply)
Discussion started by: Neo
1 Replies
4. Web Development
Continuing to think Vue.js is AWESOME, we now have a new badges timeline in version 0.26 of the UserCP Mockup:
https://www.unix.com/cp/index.php#/pages/badges
Changes:
Added Mockup from Badges timeline.
Changed notifications (upper right) to use v-for: bindings.
Fixes minor vue routing... (0 Replies)
Discussion started by: Neo
0 Replies
5. What is on Your Mind?
Please join me in thanking one of our most active new members, nezabudka, who suggested that we start using the new usercp prototype and change the menu items around, effectively "promoting" the new prototype CP.
At first, I did not understand her suggestion, but after 'coming down" from days of... (1 Reply)
Discussion started by: Neo
1 Replies
6. What is on Your Mind?
FYI.
In version 0.53 of the new UserCP I am working on, the top navbar search works; but I'm still displaying the results in the main forums. I in the future, I may being to change this to display the results in the new UserCP.
https://www.unix.com/members/1-albums225-picture1118.png (2 Replies)
Discussion started by: Neo
2 Replies
7. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
8. What is on Your Mind?
Regarding the latest version of the UserCP prototype (version 0.63) I have made a lot of major changes, including
Added a "Posts Timeline" table for the recent posts, complimenting the non-table version earlier, which has been moved off the main menu (link at the bottom of the table).
Added a... (4 Replies)
Discussion started by: Neo
4 Replies
9. What is on Your Mind?
Here is a status update on the new forum usercp.
The current version of the new UserCP is Screeching Frog v0.7446.
Most users will need to clear the files from your browser cache, quit and restart your browser to see the new version (check bottom of the page for version). Safari seems to... (9 Replies)
Discussion started by: Neo
9 Replies
10. What is on Your Mind?
Here is my second live video screencast (in my life, using Camtasia) with voice for the new usercp:
Overview of the Vue.js UserCP @UNIX.com
Shout outs to Don Cragun, Corona688, Rudi, Wolf, Made in Germany, stomp, Ravinder, Creative Tim, PubNub and others in the video. Thanks.
If you are... (1 Reply)
Discussion started by: Neo
1 Replies
LEARN ABOUT DEBIAN
excel::writer::xlsx::chart::pie
Excel::Writer::XLSX::Chart::Pie(3pm) User Contributed Perl Documentation Excel::Writer::XLSX::Chart::Pie(3pm) NAME
Pie - A class for writing Excel Pie charts. SYNOPSIS
To create a simple Excel file with a Pie chart using Excel::Writer::XLSX: #!/usr/bin/perl use strict; use warnings; use Excel::Writer::XLSX; my $workbook = Excel::Writer::XLSX->new( 'chart.xlsx' ); my $worksheet = $workbook->add_worksheet(); my $chart = $workbook->add_chart( type => 'pie' ); # Configure the chart. $chart->add_series( categories => '=Sheet1!$A$2:$A$7', values => '=Sheet1!$B$2:$B$7', ); # Add the worksheet data the chart refers to. my $data = [ [ 'Category', 2, 3, 4, 5, 6, 7 ], [ 'Value', 1, 4, 5, 2, 1, 5 ], ]; $worksheet->write( 'A1', $data ); __END__ DESCRIPTION
This module implements Pie charts for Excel::Writer::XLSX. The chart object is created via the Workbook "add_chart()" method: my $chart = $workbook->add_chart( type => 'pie' ); Once the object is created it can be configured via the following methods that are common to all chart classes: $chart->add_series(); $chart->set_title(); These methods are explained in detail in Excel::Writer::XLSX::Chart. Class specific methods or settings, if any, are explained below. Pie Chart Methods There aren't currently any pie chart specific methods. See the TODO section of Excel::Writer::XLSX::Chart. A Pie chart doesn't have an X or Y axis so the following common chart methods are ignored. $chart->set_x_axis(); $chart->set_y_axis(); EXAMPLE
Here is a complete example that demonstrates most of the available features when creating a chart. #!/usr/bin/perl use strict; use warnings; use Excel::Writer::XLSX; my $workbook = Excel::Writer::XLSX->new( 'chart_pie.xlsx' ); my $worksheet = $workbook->add_worksheet(); my $bold = $workbook->add_format( bold => 1 ); # Add the worksheet data that the charts will refer to. my $headings = [ 'Category', 'Values' ]; my $data = [ [ 'Apple', 'Cherry', 'Pecan' ], [ 60, 30, 10 ], ]; $worksheet->write( 'A1', $headings, $bold ); $worksheet->write( 'A2', $data ); # Create a new chart object. In this case an embedded chart. my $chart = $workbook->add_chart( type => 'pie', embedded => 1 ); # Configure the series. Note the use of the array ref to define ranges: # [ $sheetname, $row_start, $row_end, $col_start, $col_end ]. $chart->add_series( name => 'Pie sales data', categories => [ 'Sheet1', 1, 3, 0, 0 ], values => [ 'Sheet1', 1, 3, 1, 1 ], ); # Add a title. $chart->set_title( name => 'Popular Pie Types' ); # Set an Excel chart style. Colors with white outline and shadow. $chart->set_style( 10 ); # Insert the chart into the worksheet (with an offset). $worksheet->insert_chart( 'C2', $chart, 25, 10 ); __END__ AUTHOR
John McNamara jmcnamara@cpan.org COPYRIGHT
Copyright MM-MMXII, John McNamara. All Rights Reserved. This module is free software. It may be used, redistributed and/or modified under the same terms as Perl itself. perl v5.10.1 2012-04-02 Excel::Writer::XLSX::Chart::Pie(3pm)