|
|
Sponsored Content
Top Forums
Web Development
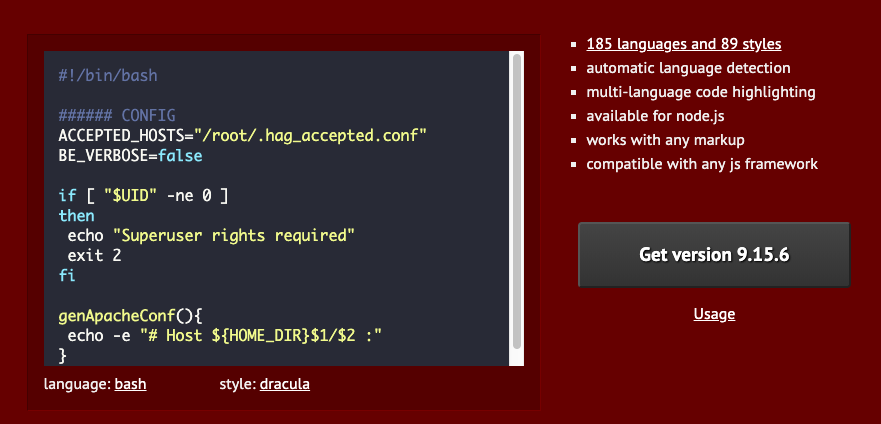
Vue.js component: Beautiful code highlighter
Post 303034760 by Neo on Saturday 4th of May 2019 11:15:19 PM
|
|
6 More Discussions You Might Find Interesting
1. Shell Programming and Scripting
Hello Everybody
I recently got this beautiful shell script from my friend. I like to share it with every body as I am bit new to shell scripting enviorment. I hope people in this site will like it. It is related to checking the filesystem threshold limit. After getting threshold limit of... (0 Replies)
Discussion started by: girish.batra
0 Replies
2. Web Development
A shout out to Scott who gave me a helping hand to turn a simple sample Vue.js app I wrote yesterday into a Vue.js component:
Vue.component("unix-time", {
template: `<div class="time">{{unixtime}}</div>`,
data() {
return {
unixtime: ""
};
},
methods: {
... (1 Reply)
Discussion started by: Neo
1 Replies
3. Web Development
The following is some code I am working on the replace our navbar (someday) with a Vue component.
Vue.component("unix-navbar", {
template: `<div class="neo-table-border vuenavbar"><div class="flex-item" style="margin-bottom:10px;padding-top:13px;"><a class="vuenavbarhome"... (19 Replies)
Discussion started by: Neo
19 Replies
4. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
5. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
6. Web Development
REF:
https://github.com/mattmezza/vue-beautiful-chat
$ git clone https://github.com/mattmezza/vue-beautiful-chat.git
Cloning into 'vue-beautiful-chat'...
remote: Enumerating objects: 534, done.
remote: Total 534 (delta 0), reused 0 (delta 0), pack-reused 534
Receiving objects: 100%... (2 Replies)
Discussion started by: Neo
2 Replies
LEARN ABOUT DEBIAN
ppix::editortools::lexer
PPIx::EditorTools::Lexer(3pm) User Contributed Perl Documentation PPIx::EditorTools::Lexer(3pm) NAME
PPIx::EditorTools::Lexer - Simple Lexer used for syntax highlighting SYNOPSIS
PPIx::EditorTools::Lexer->new->lexer( code => "package TestPackage; sub x { 1; ", highlighter => sub { my ( $css, $row, $rowchar, $len ) = @_; ... }, ); DESCRIPTION
Go over the various interesting elements of a give piece of code or an already process PPI tree. For each token call the user supplied 'highlighter' function with the follow values: $css - The keyword that can be used for colouring. $row - The row number where the token starts $rowchar - The character within that row where the token starts $len - The length of the token METHODS
new() Constructor. Generally shouldn't be called with any arguments. find( ppi => PPI::Document $ppi, highlighter => sub {...} ) =item find( code => Str $code, highlighter => sub ...{} ) Accepts either a "PPI::Document" to process or a string containing the code (which will be converted into a "PPI::Document") to process. Return a reference to an array. SEE ALSO
This class inherits from "PPIx::EditorTools". Also see App::EditorTools, Padre, and PPI. perl v5.14.2 2012-03-11 PPIx::EditorTools::Lexer(3pm)