|
|
Sponsored Content
Top Forums
Web Development
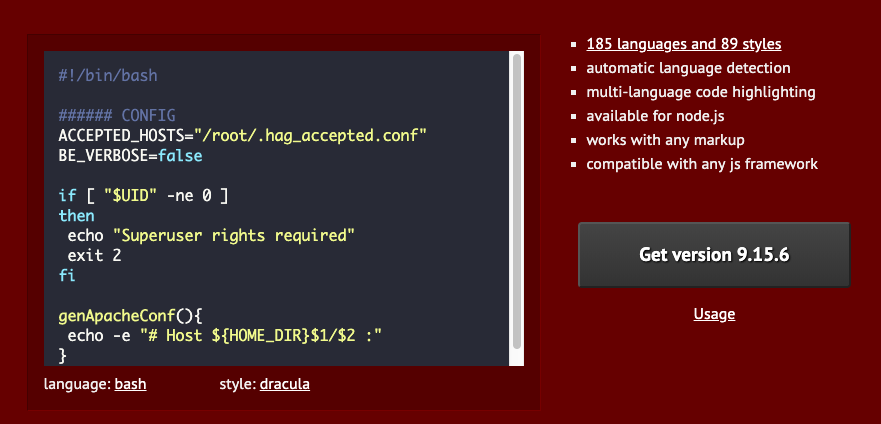
Vue.js component: Beautiful code highlighter
Post 303034760 by Neo on Saturday 4th of May 2019 11:15:19 PM
|
|
6 More Discussions You Might Find Interesting
1. Shell Programming and Scripting
Hello Everybody
I recently got this beautiful shell script from my friend. I like to share it with every body as I am bit new to shell scripting enviorment. I hope people in this site will like it. It is related to checking the filesystem threshold limit. After getting threshold limit of... (0 Replies)
Discussion started by: girish.batra
0 Replies
2. Web Development
A shout out to Scott who gave me a helping hand to turn a simple sample Vue.js app I wrote yesterday into a Vue.js component:
Vue.component("unix-time", {
template: `<div class="time">{{unixtime}}</div>`,
data() {
return {
unixtime: ""
};
},
methods: {
... (1 Reply)
Discussion started by: Neo
1 Replies
3. Web Development
The following is some code I am working on the replace our navbar (someday) with a Vue component.
Vue.component("unix-navbar", {
template: `<div class="neo-table-border vuenavbar"><div class="flex-item" style="margin-bottom:10px;padding-top:13px;"><a class="vuenavbarhome"... (19 Replies)
Discussion started by: Neo
19 Replies
4. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
5. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
6. Web Development
REF:
https://github.com/mattmezza/vue-beautiful-chat
$ git clone https://github.com/mattmezza/vue-beautiful-chat.git
Cloning into 'vue-beautiful-chat'...
remote: Enumerating objects: 534, done.
remote: Total 534 (delta 0), reused 0 (delta 0), pack-reused 534
Receiving objects: 100%... (2 Replies)
Discussion started by: Neo
2 Replies
LEARN ABOUT DEBIAN
mason::component
Mason::Component(3pm) User Contributed Perl Documentation Mason::Component(3pm) NAME
Mason::Component - Mason Component base class DESCRIPTION
Every Mason component corresponds to a unique class that inherits, directly or indirectly, from this base class. A new instance of the component class is created whenever a component is called - whether via a top level request, "<& &>" tags, or an << $m->comp >> call. A component instance is only valid for the Mason request in which it was created. We leave this class as devoid of built-in methods as possible, allowing you to create methods in your own components without worrying about name clashes. STRUCTURAL METHODS
This is the standard call chain for the page component (the initial component of a request). handle -> render -> wrap -> main In many cases only "main" will actually do anything. handle This is the top-most method called on the page component. Its job is to decide how to handle the request, e.g. o throw an error (e.g. permission denied) o take some action and redirect (e.g. if handling a form in a web environment) o defer to another component via "$m->go" o render the page It should not output any content itself. By default, it simply calls render. render This method is invoked from handle on the page component. Its job is to output the full content of the page. By default, it simply calls wrap. wrap This method is invoked from render on the page component. By convention, "wrap" is an augmented method, with each superclass calling the next subclass. This is useful for cascading templates in which the top-most superclass generates the surrounding content. <%augment wrap> <h3>Subtitle section</h3> <div class="main"> <% inner() %> </div> </%augment> By default, "wrap" simply calls "inner()" to go to the next subclass, and then main at the bottom subclass. To override a component's parent wrapper, a component can define its own "wrap" using "method" instead of "augment": <%method wrap> <h3>Parent wrapper will be ignored</h3> <% inner() %> </%method> To do no wrapping at all, call the component class method "no_wrap": <%class> CLASS->no_wrap; </%class> main This method is invoked when a non-page component is called, and from the default wrap method as well. It consists of the code and output in the main part of the component that is not inside a "<%method>" or "<%class>" tag. CLASS METHODS
no_wrap A convenience method that redefines render to call main instead of wrap, thus skipping any content wrapper inherited from parent. <%class> CLASS->no_wrap; </%class> allow_path_info This method is called when the request path has a path_info portion, to determine whether the path_info is allowed. Default is false. See Mason::Manual::RequestDispatch/Partial Paths. <%class> CLASS->allow_path_info(1); </%class> OTHER METHODS
args Returns the hashref of arguments passed to this component's constructor, e.g. the arguments passed in a component call. cmeta Returns the Mason::Component::ClassMeta object associated with this component class, containing information such as the component's path and source file. my $path = $self->cmeta->path; m Returns the current request. This is also available via $m inside Mason components. SEE ALSO
Mason AUTHOR
Jonathan Swartz <swartz@pobox.com> COPYRIGHT AND LICENSE
This software is copyright (c) 2011 by Jonathan Swartz. This is free software; you can redistribute it and/or modify it under the same terms as the Perl 5 programming language system itself. perl v5.14.2 2012-05-02 Mason::Component(3pm)