|
|
Sponsored Content
Top Forums
Web Development
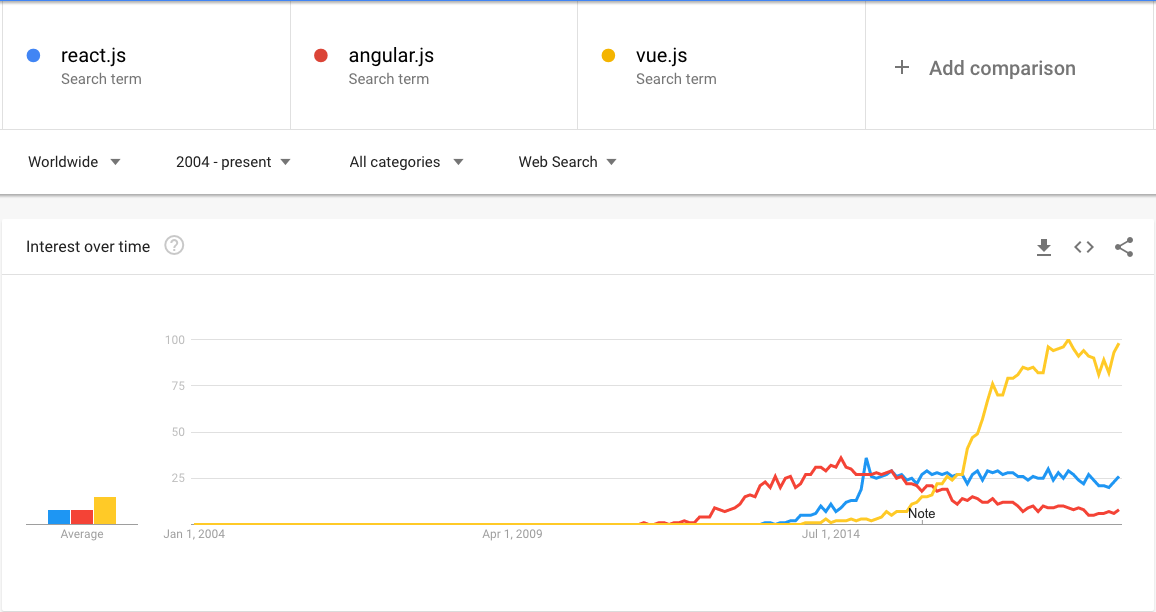
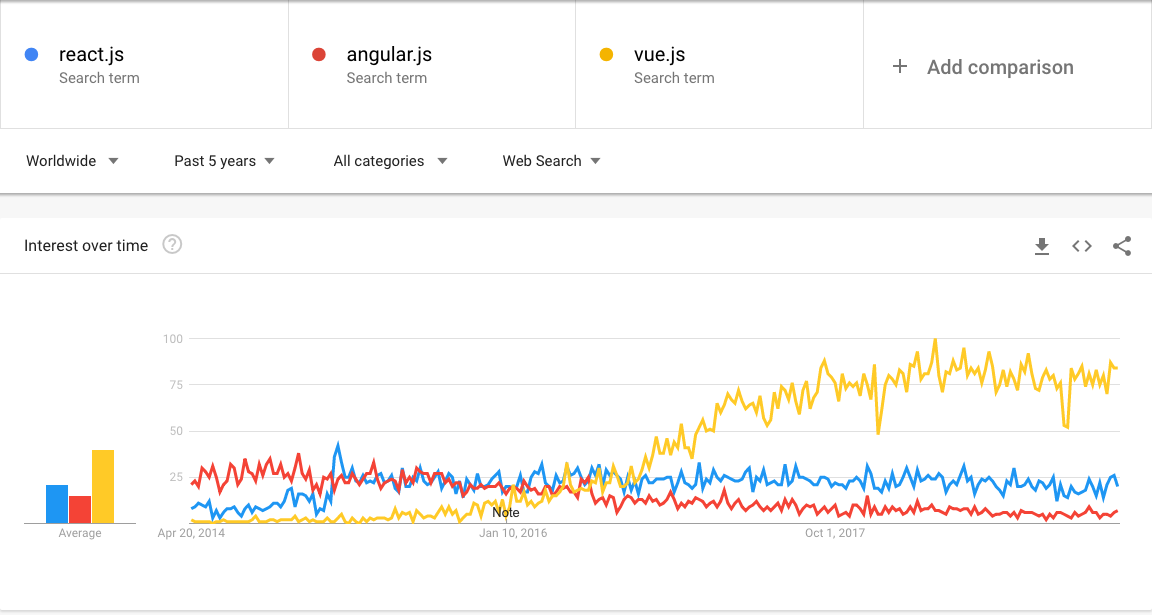
Google Trends: react.js angular.js vue.js
Post 303033990 by Neo on Tuesday 16th of April 2019 05:00:30 AM
|
|
6 More Discussions You Might Find Interesting
1. Web Development
Helpful Tip!
Sometimes when we are in another country, Google redirects our request for www.google.com to: www.google.co.in or to: www.google.co.th
If you want to force Google to go to the US site, use:
www.google.com/webhp (1 Reply)
Discussion started by: Neo
1 Replies
2. Programming
Hello,
In Java I use this regular expression \b\w+\b as a pattern in order to find words but the boundary does not react to newlines. For example, in the following text:
hello and bye
and
blah
it finds the words below:
hello
byeandblah
and
Could someone tell how to fix that?... (1 Reply)
Discussion started by: machinogodzilla
1 Replies
3. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
4. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
5. What is on Your Mind?
Over the years I have a lot of experience with people and their opinions of technology, toolsets, programming languages, software architectures, and of course forums. These opinions come from all walks of life and range from "unix.com changed my life and got me though the university... thank you... (11 Replies)
Discussion started by: Neo
11 Replies
6. Web Development
Hello All,
After getting inspired from Neo, I have started a bit of JS learning these days. Whenever I learn something I will try to post it here(as of now my learning is NOT exactly bookish where I am going chapter by chapter etc, it could be more like small-small project vice kind of), I... (25 Replies)
Discussion started by: RavinderSingh13
25 Replies
LEARN ABOUT DEBIAN
net::google::code::issue::comment
Net::Google::Code::Issue::Comment(3pm) User Contributed Perl Documentation Net::Google::Code::Issue::Comment(3pm) NAME
Net::Google::Code::Issue::Comment - Issue's Comment DESCRIPTION
ATTRIBUTES
project project name email, password user's email and password issue_id sequence sequence number, initial comment( when you create an issue ) has sequence 0 date content author updates HashRef that reflects updates attachments INTERFACE
parse( HTML::Element or html segment string ) parse format like the following: <td class="vt issuecomment"> <span class="author">Comment <a name="c18" href="#c18">18</a> by <a href="/u/jsykari/">jsykari</a></span>, <span class="date" title="Wed Sep 3 04:44:39 2008">Sep 03, 2008</span> <pre> <b>haha</b> </pre> <div class="attachments"> <table cellspacing="0" cellpadding="2" border="0"> <tr><td rowspan="2" width="24"><a href="http://chromium.googlecode.com/issues/attachment?aid=-1323983749556004507&name=proxy_settings.png" target="new"><img width="16" height="16" src="/hosting/images/generic.gif" border="0" ></a></td> <td><b>proxy_settings.png</b></td></tr> <tr><td>14.3 KB <a href="http://chromium.googlecode.com/issues/attachment?aid=-1323983749556004507&name=proxy_settings.png">Download</a></td></tr> </table> </div> <div class="updates"> <div class="round4"></div> <div class="round2"></div> <div class="round1"></div> <div class="box-inner"> <b>Cc:</b> thatan...@google.com<br><b>Status:</b> Available<br><b>Labels:</b> Mstone-X<br> </div> <div class="round1"></div> <div class="round2"></div> <div class="round4"></div> </div> </td> list google's api way to get list of comments return a list of loaded( no scraping is done here ) comments in list context, a ref to the list otherwise. parse_hybrid when $Net::Google::Code::Issue::USE_HYBRID is true, we will try to load comments with the google's official api, but as the api is not complete, we still need to do scraping to load something( e.g. attachments ), this method is used to do this. AUTHOR
sunnavy "<sunnavy@bestpractical.com>" LICENCE AND COPYRIGHT
Copyright 2008-2010 Best Practical Solutions. This program is free software; you can redistribute it and/or modify it under the same terms as Perl itself. perl v5.10.1 2010-04-07 Net::Google::Code::Issue::Comment(3pm)