|
|
Sponsored Content
Top Forums
Web Development
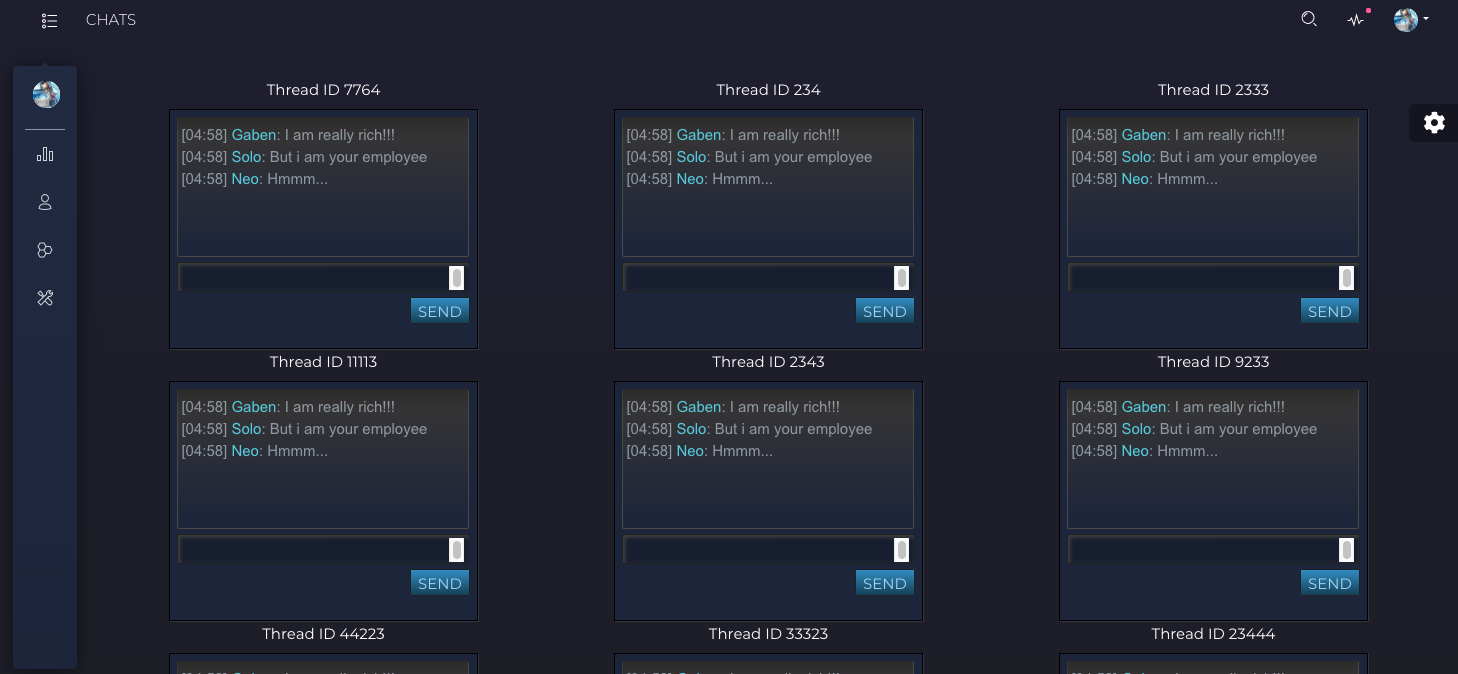
Vue.js Steam Chat
Post 303033900 by Neo on Saturday 13th of April 2019 02:31:41 PM
|
|
5 More Discussions You Might Find Interesting
1. Web Development
Hi,
I am trying to embed Skype or any other video chat/chat program into a webpage. Has anyone had success doing this? or know how?
Thanks
Phil (2 Replies)
Discussion started by: phil_heath
2 Replies
2. What is on Your Mind?
Working on the badging system, Just found this old thread for 2006 and started reading it. ROTFL ... what a great discussion between forum members and our chat bot Gollum "back in the good old days"... You must check this out if you want a laugh and big smile:
... (1 Reply)
Discussion started by: Neo
1 Replies
3. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
4. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
5. Web Development
REF:
https://github.com/mattmezza/vue-beautiful-chat
$ git clone https://github.com/mattmezza/vue-beautiful-chat.git
Cloning into 'vue-beautiful-chat'...
remote: Enumerating objects: 534, done.
remote: Total 534 (delta 0), reused 0 (delta 0), pack-reused 534
Receiving objects: 100%... (2 Replies)
Discussion started by: Neo
2 Replies
LEARN ABOUT DEBIAN
imgsizer
IMGSIZER(1) IMGSIZER(1) NAME
imgsizer - automatically splice in height and width params for HTML IMG tags SYNOPSIS
imgsizer [-d file] [--document-root file] [-h file] [--help file] [-n] [--no-overwrite] [HTMLFile] [-v file] [--version] OPTIONS
Display version information and exit. Display usage information. Directory where absolute image filenames (i.e, ones which contain a leading "/") may be found. -n, --no-overwwrite, .SH DESCRIPTION The imgsizer script automates away the tedious task of creating and updating the extension HEIGHT and WIDTH parameters in HTML IMG tags. These parameters help many browsers (including the Netscape/Mozilla family) to multi-thread image loading, instead of having to load images in strict sequence in order to have each one's dimensions available so the next can be placed. This generally allows text on the remainder of the page to load much faster. This script will try create such attributes for any IMG tag that lacks them. It will correct existing HEIGHT and WIDTH tags unless either contains a percent (%) sign, in which case the existing dimensions are presumed to be relative and left unaltered. This script may be called with no arguments. In this mode, it filters HTML presented on stdin to HTML (unaltered except for added or cor- rected HEIGHT and WIDTH attributes) on stdout. If called with file arguments, it will attempt to transform each file in place. Each argu- ment file is not actually modified until the script completes a successful conversion pass. The -d <directory> option sets the DocumentRoot, where images with an absolute filename (i.e., ones which contain a leading "/") may be found. If none is specified, the DocumentRoot defaults to the current working directory. The -n (no-overwrite) opion prevents the program from overwriting existing width and height tags if both are present. Additional options may also be specified in the environmental variable "IMGSIZER". For example, to avoid typing "imgsizer -d /var/www/docs" each time imgsizer is invoked, you might tell sh (or one of its descendants): IMGSIZER="-d /var/www/docs"; export IMGSIZER or, if you use csh: setenv IMGSIZER "-d /var/www/docs" This script is written in Python, and thus requires a Python interpreter on the host system. It also requires either the identify(1) utili- ty distributed in the open-source ImageMagick suite of image-display and manipulation tools, or a modern version of file(1) and rdjpg- com(1). These utilities are used to extract sizes from the images; imgsizer itself has no knowledge of graphics formats. The script will handle any image format known to identify(1) including PNG, GIF, JPEG, XBM, XPM, PostScript, BMP, TIFF, and anything else even remotely likely to show up as an inline image. NOTE
The -q, -l, and -m options of the 1.0 versions are gone. What they used to do has been made unnecessary by smarter logic. BUGS
The code uses regular expressions rather than true HTML/XML parsing. Some perverse but legal constructions, like extraneous space within quoted numeric attributes, will be mangled. AUTHOR
Originally created by Eric S. Raymond <esr@thyrsus.com>. Additional code contributed by Erik Rossen, Michael C. Toren <michael@toren.net>, and others. For updates, see <http://www.catb.org/~esr: http://www.catb.org/~esr> SEE ALSO
identify(1), file(1), rdjpgcom(1). IMGSIZER(1)