|
|
Sponsored Content
Top Forums
Web Development
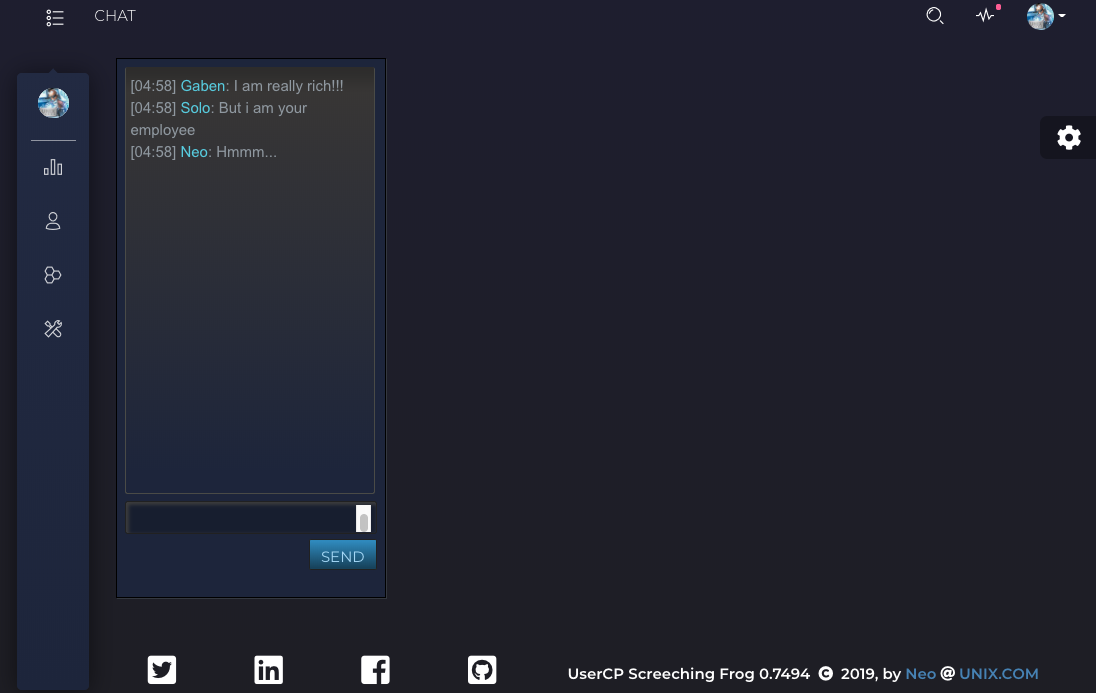
Vue.js Steam Chat
Post 303033894 by Neo on Saturday 13th of April 2019 09:13:35 AM
|
|
5 More Discussions You Might Find Interesting
1. Web Development
Hi,
I am trying to embed Skype or any other video chat/chat program into a webpage. Has anyone had success doing this? or know how?
Thanks
Phil (2 Replies)
Discussion started by: phil_heath
2 Replies
2. What is on Your Mind?
Working on the badging system, Just found this old thread for 2006 and started reading it. ROTFL ... what a great discussion between forum members and our chat bot Gollum "back in the good old days"... You must check this out if you want a laugh and big smile:
... (1 Reply)
Discussion started by: Neo
1 Replies
3. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
4. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
5. Web Development
REF:
https://github.com/mattmezza/vue-beautiful-chat
$ git clone https://github.com/mattmezza/vue-beautiful-chat.git
Cloning into 'vue-beautiful-chat'...
remote: Enumerating objects: 534, done.
remote: Total 534 (delta 0), reused 0 (delta 0), pack-reused 534
Receiving objects: 100%... (2 Replies)
Discussion started by: Neo
2 Replies
LEARN ABOUT NETBSD
npm-config
NPM-CONFIG(1) NPM-CONFIG(1) NAME
npm-config - Manage the npm configuration files SYNOPSIS
npm config set <key> <value> [-g|--global] npm config get <key> npm config delete <key> npm config list [-l] [--json] npm config edit npm get <key> npm set <key> <value> [-g|--global] aliases: c DESCRIPTION
npm gets its config settings from the command line, environment variables, npmrc files, and in some cases, the package.json file. See npm help 5 npmrc for more information about the npmrc files. See npm help 7 npm-config for a more thorough discussion of the mechanisms involved. The npm config command can be used to update and edit the contents of the user and global npmrc files. Sub-commands Config supports the following sub-commands: set npm config set key value Sets the config key to the value. If value is omitted, then it sets it to "true". get npm config get key Echo the config value to stdout. list npm config list Show all the config settings. Use -l to also show defaults. Use --json to show the settings in json format. delete npm config delete key Deletes the key from all configuration files. edit npm config edit Opens the config file in an editor. Use the --global flag to edit the global config. SEE ALSO
o npm help 5 folders o npm help 7 config o npm help 5 package.json o npm help 5 npmrc o npm help npm January 2019 NPM-CONFIG(1)