|
|
Sponsored Content
The Lounge
What is on Your Mind?
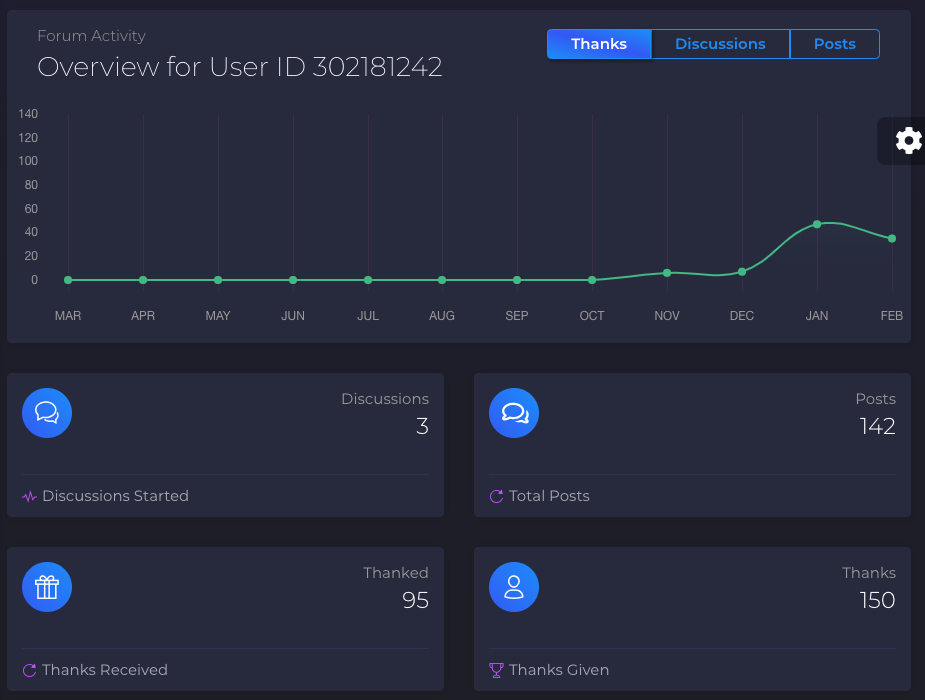
My Charts in the Prototype Vue.js UserCP
Post 303031373 by Neo on Wednesday 27th of February 2019 09:43:14 AM
|
|
10 More Discussions You Might Find Interesting
1. Web Development
Vue.js UserCP Mockup Version 0.20 - Badge Notifications
https://www.unix.com/cp/index.php#/dashboardIn this mockup release:
Badge Notifications are working with live data: Upper Right (see image)
Added Axios to Vue and changed large table updates to axios (ajax)
Note: Will reformat... (2 Replies)
Discussion started by: Neo
2 Replies
2. Web Development
Here is the query (and some sample results) I plan to use to build a new timeline page in the mockup vue.js usercp I am working on.
When the postid is the same as lastpostid, this means the timeline entry will be - "{{Member}} Started Discussion {{Thread Title}} at {{date and time}}" and when... (4 Replies)
Discussion started by: Neo
4 Replies
3. Web Development
Well, thanks to the amazing power of Vue.js, we now have a new timeline in version 0.23 of the UserCP Mockup:
Wow! I'm really impressed with Vue.js.
https://www.unix.com/cp/index.php#/pages/timeline
In this version:
Created database, and PHP model for the remote AJAX (Axios) call to... (1 Reply)
Discussion started by: Neo
1 Replies
4. Web Development
Continuing to think Vue.js is AWESOME, we now have a new badges timeline in version 0.26 of the UserCP Mockup:
https://www.unix.com/cp/index.php#/pages/badges
Changes:
Added Mockup from Badges timeline.
Changed notifications (upper right) to use v-for: bindings.
Fixes minor vue routing... (0 Replies)
Discussion started by: Neo
0 Replies
5. What is on Your Mind?
Please join me in thanking one of our most active new members, nezabudka, who suggested that we start using the new usercp prototype and change the menu items around, effectively "promoting" the new prototype CP.
At first, I did not understand her suggestion, but after 'coming down" from days of... (1 Reply)
Discussion started by: Neo
1 Replies
6. What is on Your Mind?
FYI.
In version 0.53 of the new UserCP I am working on, the top navbar search works; but I'm still displaying the results in the main forums. I in the future, I may being to change this to display the results in the new UserCP.
https://www.unix.com/members/1-albums225-picture1118.png (2 Replies)
Discussion started by: Neo
2 Replies
7. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
8. What is on Your Mind?
Regarding the latest version of the UserCP prototype (version 0.63) I have made a lot of major changes, including
Added a "Posts Timeline" table for the recent posts, complimenting the non-table version earlier, which has been moved off the main menu (link at the bottom of the table).
Added a... (4 Replies)
Discussion started by: Neo
4 Replies
9. What is on Your Mind?
Here is a status update on the new forum usercp.
The current version of the new UserCP is Screeching Frog v0.7446.
Most users will need to clear the files from your browser cache, quit and restart your browser to see the new version (check bottom of the page for version). Safari seems to... (9 Replies)
Discussion started by: Neo
9 Replies
10. What is on Your Mind?
Here is my second live video screencast (in my life, using Camtasia) with voice for the new usercp:
Overview of the Vue.js UserCP @UNIX.com
Shout outs to Don Cragun, Corona688, Rudi, Wolf, Made in Germany, stomp, Ravinder, Creative Tim, PubNub and others in the video. Thanks.
If you are... (1 Reply)
Discussion started by: Neo
1 Replies
LEARN ABOUT DEBIAN
chart::clicker::tutorial
Chart::Clicker::Tutorial(3pm) User Contributed Perl Documentation Chart::Clicker::Tutorial(3pm) NAME
Chart::Clicker::Tutorial - A Tutorial for using Chart::Clicker VERSION
version 2.83 DESCRIPTION
This document aims to provide a tutorial for using Chart::Clicker. EXAMPLES
Simple chart from a single data source # grab the needed modules use Chart::Clicker; use Chart::Clicker::Data::Series; use Chart::Clicker::Data::DataSet; # build the chart my $chart = Chart::Clicker->new; # build the series (static here, will usually be supplied arrayrefs from elsewhere) my $series = Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 52,74,52,82,14 ], ); # build the dataset my $dataset = Chart::Clicker::Data::DataSet->new( series => [ $series ], ); # add the dataset to the chart $chart->add_to_datasets($dataset); # write the chart to a file $chart->write_output('chart.png'); Simple chart from multiple data sources use Chart::Clicker; use Chart::Clicker::Data::Series; use Chart::Clicker::Data::DataSet; my $chart = Chart::Clicker->new; # start an array that will hold the series data my $series1 = Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 52,74,52,82,14 ] ); my $series2 = Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 34,67,89,45,67 ] ); # add the array of series data to the dataset my $dataset = Chart::Clicker::Data::DataSet->new( series => [ $series1, $series2 ] ); $chart->add_to_datasets($dataset); $chart->write_output('chart.png'); Simple chart with multiple data sources and custom colors use Chart::Clicker; use Chart::Clicker::Data::Series; use Chart::Clicker::Data::DataSet; # some new modules, these are only needed if you want to monkey with color changing use Graphics::Color::RGB; use Chart::Clicker::Drawing::ColorAllocator; # build the color allocator my $ca = Chart::Clicker::Drawing::ColorAllocator->new; # this hash is simply here to make things readable and cleaner, you can always call G::C::R inline my $red = Graphics::Color::RGB->new({ red => .75, green => 0, blue => 0, alpha => .8 }); my $green = Graphics::Color::RGB->new({ red => 0,green => .75, blue=> 0, alpha=> .8 }); my $blue = Graphics::Color::RGB->new({ red => 0, green => 0, blue => .75, alpha => .8 }), my $chart = Chart::Clicker->new; # Create an empty dataset that we can add to my $dataset = Chart::Clicker::Data::DataSet->new; $dataset->add_to_series(Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 52,74,52,82,14 ] )); # add a color - note that the order of colors and the order of the # series must match, the first series will use the first color and so on # see contexts and axes for alternate ways of doing this $ca->add_to_colors($blue); $dataset->add_to_series(Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 34,67,89,45,67 ] )); # add a second color $ca->add_to_colors($red); $dataset->add_to_series(Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 11,22,33,44,55 ] )); # add a third color $ca->add_to_colors($green); $chart->add_to_datasets($dataset); # assign the color allocator to the chart $chart->color_allocator($ca); $chart->write_output('chart.png'); Example 4 : Simple chart with a different render type use Chart::Clicker; use Chart::Clicker::Data::Series; use Chart::Clicker::Data::DataSet; # add in the module of the renerer(s) you want to use use Chart::Clicker::Renderer::Area; my $chart = Chart::Clicker->new; my $series = Chart::Clicker::Data::Series->new( keys => [ 1,2,3,4,5 ], values => [ 52,74,52,82,14 ] ); my $dataset = Chart::Clicker::Data::DataSet->new( series => [ $series ] ); $chart->add_to_datasets($dataset); # build the renderer to use my $renderer = Chart::Clicker::Renderer::Area->new( opacity => .75, ); # assign the renderer to the default context $chart->set_renderer($renderer); $chart->write_output('chart.png'); Example 5 : Width and Height my $chart = Chart::Clicker->new(width => 1024, height => 768); Example 6 : PDF (or SVG or PS) my $chart = Chart::Clicker->new(format => 'pdf'); # Create the rest of your chart normally $chart->write_output('chart.pdf'); Example 7 : Hide the Legend and X-Axis my $chart = Chart::Clicker->new; # hide the legend $chart->legend->visible(0); # hide the X-Axis $chart->get_context('default')->domain_axis->hidden(1); Example 8 : Change the display format of the Y-Axis my $chart = Chart::Clicker->new; # a sprintf format to have 3 decimal places showing on the Y-Axis $chart->get_context('default')->range_axis->format('%.3f'); DISCLAIMER
This is a work in progress. If you find errors or would like to make contributions, drop me a line! AUTHOR
Cory G Watson <gphat@cpan.org> COPYRIGHT AND LICENSE
This software is copyright (c) 2012 by Cold Hard Code, LLC. This is free software; you can redistribute it and/or modify it under the same terms as the Perl 5 programming language system itself. perl v5.14.2 2012-06-22 Chart::Clicker::Tutorial(3pm)