Today I mapped out the
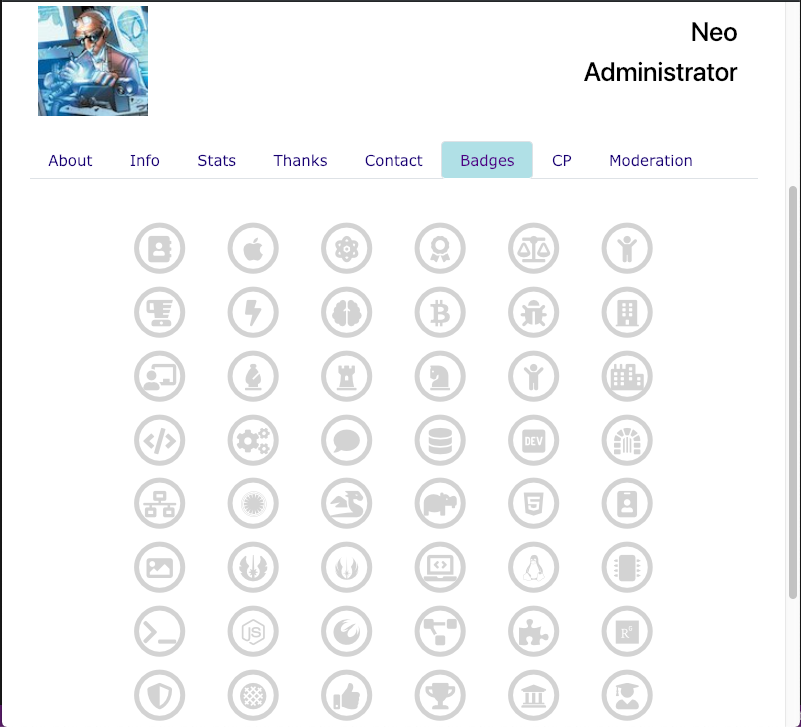
new badging system using FA icons, Beta 1 in no particular order except a 6 x 8 grid:
The prototype HTML code for this layout:
Code
<style>
.fa-badge-grid {
font-size: 1.5em;
}
.row {
margin: 10px 0px 10px 0px;
}
.fas,
.far,
.fab {
color: LightGray;
}
</style>
<div class="container fa-badge-grid">
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-address-book fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-apple fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-atom fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-award fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-balance-scale fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-child fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-blender fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-bolt fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-brain fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-btc fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-bug fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-building fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-chalkboard-teacher fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-chess-bishop fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-chess-rook fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-chess-knight fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-child fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-city fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-code fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-cogs fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-comment fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-database fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-dev fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-dungeon fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-network-wired fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-first-order-alt fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-dragon fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-hippo fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-html5 fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-id-badge fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-image fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-jedi fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-jedi-order fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-laptop-code fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-linux fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-microchip fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-node-js fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-phoenix-squadron fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-project-diagram fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-puzzle-piece fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fab fa-researchgate fa-stack-1x"></i>
</div>
</div>
<div class="row">
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-shield-alt fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-stroopwafel fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-thumbs-up fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-trophy fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-university fa-stack-1x"></i>
</div>
<div class="fa-stack col p-auto" style="vertical-align: top;">
<i class="far fa-circle fa-stack-2x"></i>
<i class="fas fa-user-graduate fa-stack-1x"></i>
</div>
</div>
</div>
<script>
$(function () {
$(window).on("resize", neoBadgeGrid);
neoBadgeGrid();
function neoBadgeGrid() {
var myWidth = $(window).width();
if (myWidth > 900) {
$(".fa-badge-grid").css({ "font-size": "2em" });
}
else if (myWidth < 600) {
$(".fa-badge-grid").css({ "font-size": "1em" });
} else {
$(".fa-badge-grid").css({ "font-size": "1.5em" });
}
}
});
</script>
Feel free to suggest different icons from Font Awesome, change the order or location in the grid.
I will start writing the logic for each of the badges, one-badge-at-a-time, soon.