|
|
Sponsored Content
Top Forums
Web Development
New Font Awesome Icons in Quick Reply Editor
Post 303027358 by Neo on Friday 14th of December 2018 04:21:06 AM
|
|
6 More Discussions You Might Find Interesting
1. What is on Your Mind?
I was reformatting the "advanced" WYSIWYG editor with bootstrap css and while there made the post icons to be invisible by default; so if you click on the text below the editor:
Post Icons - Click to view the full list of message icons to add to your post:
... (0 Replies)
Discussion started by: Neo
0 Replies
2. What is on Your Mind?
Finally making some progress on getting rid of the 10 year old buttons with modern day fonts and icons thanks to a responsive web design tutorial by Brad Traversy who's video pointed me to Font Awesome.
The buttons and icons were pretty easy to implement but it too me a number of hours... (39 Replies)
Discussion started by: Neo
39 Replies
3. What is on Your Mind?
Hey,
There was a small bug in the Quick Editor function in postbit, but I fixed it (basically a double quote was missing from an element id):
<div id="post_message_$post" class="neo-message-area">$post</div>
Was
<div id="post_message_$post class="neo-message-area">$post</div>
Should... (1 Reply)
Discussion started by: Neo
1 Replies
4. What is on Your Mind?
Just changed the mobile site to use Font Awesome icons.
Here is the new top navbar view (unregistered users)
https://www.unix.com/members/1-albums214-picture903.jpeg (2 Replies)
Discussion started by: Neo
2 Replies
5. What is on Your Mind?
Here is an update on the site renovation:
After a lot of analysis and example programming, including testing out a number of Javascript framework and libraries, in the short term, we are getting the most bang-for-the-buck from these three basic, core tech areas:
Bootstrap (CSS and... (2 Replies)
Discussion started by: Neo
2 Replies
6. What is on Your Mind?
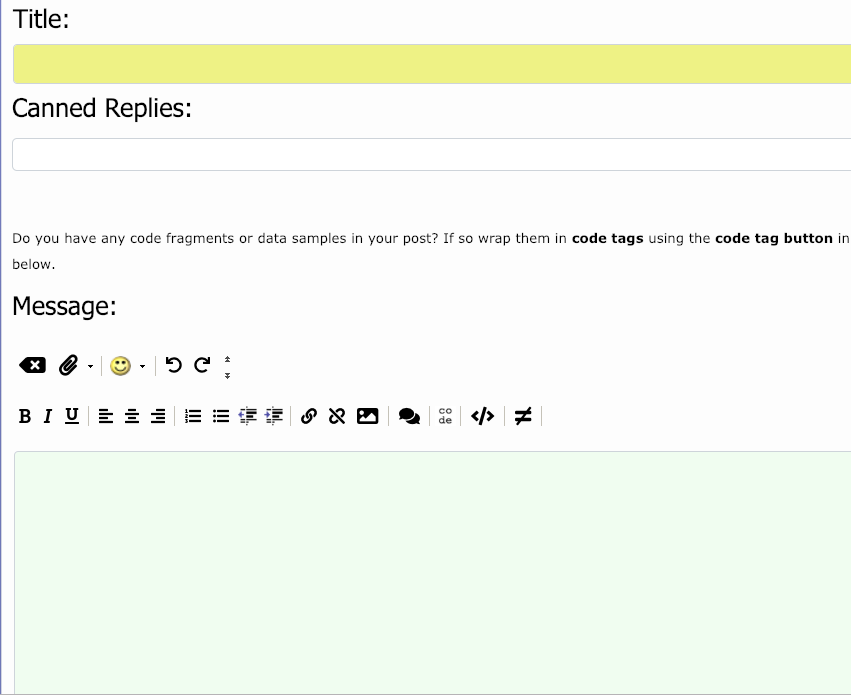
As promised, I have changed the CODE tag icon and the ICODE tag icon in our WYSIWYG editors to use Font Awesome.
CODE Tag = fa-code
ICODE Tag = fa-terminal
https://www.unix.com/members/1-albums215-picture966.png
The reason for this change is to continue our move toward Font Awesome... (4 Replies)
Discussion started by: Neo
4 Replies
LEARN ABOUT OSX
svk::editor::merge
SVK::Editor::Merge(3) User Contributed Perl Documentation SVK::Editor::Merge(3) NAME
SVK::Editor::Merge - An editor that does merges for the storage editor SYNOPSIS
$editor = SVK::Editor::Merge->new ( anchor => $anchor, base_anchor => $base_anchor, base_root => $fs->revision_root ($arg{fromrev}), target => $target, storage => $storage_editor, %cb, ); DESCRIPTION
Given the base root and callbacks for local tree, SVK::Editor::Merge forwards the incoming editor calls to the storage editor for modifying the local tree, and merges the tree delta and text delta transparently. PARAMETERS
options for base and target tree anchor The anchor of the target tree. target The target path component of the target tree. base_anchor The anchor of the base tree. base_root The root object of the base tree. storage The editor that will receive the merged callbacks. allow_conflicts Close the editor instead of abort when there are conflicts. open_nonexist open the directory even if cb_exist failed. This is for use in conjunction with SVK::Editor::Rename for the case that a descendent exists but its parent does not. inspector The inspector reflecting the target of the merge. callbacks for local tree Since the merger needs to have information about the local tree, some callbacks must be supplied. cb_rev Check the revision of the given path. cb_conflict When a conflict is detected called with path and conflict type as argument. At this point type can be either 'node' or 'prop'. cb_prop_merged Called when properties are merged without changes, that is, the "g" status. cb_merged Called right before closing the target with changes flag, node type and ticket. cb_closed Called after each file close call. BUGS
Tree merge still very primitive, have to handle lots of cases perl v5.10.0 2008-08-04 SVK::Editor::Merge(3)