|
|
Sponsored Content
Top Forums
Web Development
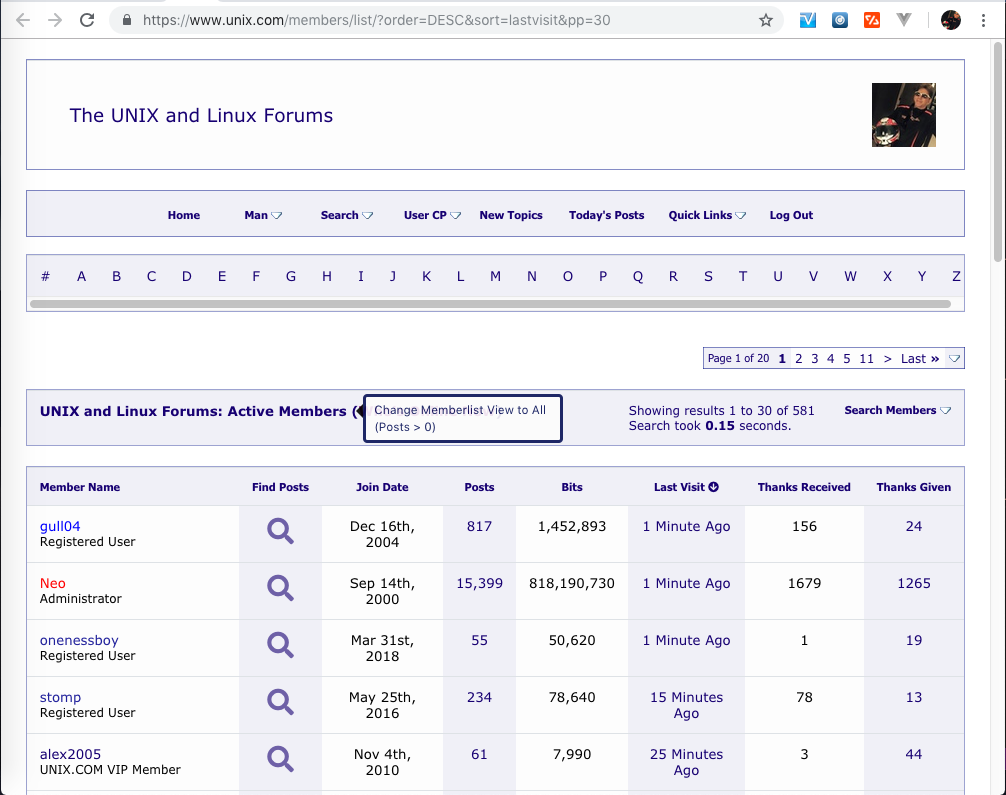
Update to Member List - New Click Options
Post 303025986 by Neo on Friday 16th of November 2018 07:04:05 AM
|
|
5 More Discussions You Might Find Interesting
1. UNIX for Dummies Questions & Answers
Hi all,
when i ssh into my linux machine, i can do a double left click and then right click to paste it anywhere i need.
However, on the actual machine, in the terminal, i cannot do a double left click and right click to paste it. i need to right click and select Copy followed by click click... (1 Reply)
Discussion started by: new2ss
1 Replies
2. Shell Programming and Scripting
Hello,
How to grep only the first match of each (unique) member of a list from the file?
Say member.list contains:
member1
member2
member3and table.tab which is sorted by the first 2nd and then 3rd column.
member1 1.2 234
member1 1.1 234
member2 3.3 111
member2 2.3 222
member2 2.3 111... (5 Replies)
Discussion started by: yifangt
5 Replies
3. UNIX for Dummies Questions & Answers
Hi all,
Can someone point me in the right direction for a manual on the various statement options for 'if'. Basically I have a piece of code which says:
if ]
and I wondered what the -f was. I know the '!' means not equal..
As usual any help much appreciated.. (5 Replies)
Discussion started by: Grueben
5 Replies
4. What is on Your Mind?
Hey,
I moved the user information in the top right on the navbar to side panel and replace it with a clickable avatar image. If you have an avatar, you will see your avatar and if you don't you will see some default one (will change it to something better later).
If you have any notification... (53 Replies)
Discussion started by: Neo
53 Replies
5. What is on Your Mind?
Hey,
Upgrade (step 1) the posts, by putting a "user info" icon in the top right and making it so it toggles the user info.
The user info icon has a badge which shows the number of posts. I will have to dig around in the code more to get the total posts thanks and other badges working; but... (22 Replies)
Discussion started by: Neo
22 Replies
LEARN ABOUT DEBIAN
jifty::manual::javascript
Jifty::Manual::JavaScript(3pm) User Contributed Perl Documentation Jifty::Manual::JavaScript(3pm) NAME
Jifty::Manual::JavaScript - JavaScript programming guide for Jifty DESCRIPTION
jQuery took over Prototype and becoming the core of Jifty's Javascript development. Besides re-implementing core javascript libraries with jQuery, some good refactor is also being done. This document is written to help JavaScript programmers working for a Jifty project to understand what's the different before jQuery landed, and provide a quick reference for Prototypism believers to learn the new wave of JavaScript programming in Jifty. Migration to jQuery This section provides a simple guide through jQuery's core functions that's used to replace Prototype javascript library. Selecting elements with jQuery() Invoking the jQuery function with exactly one string argument will return a jQuery object that represents a list of elements. The string is a CSS selector. For example: jQuery("span.message") This works very similar to Prototype's $$() function, but with one difference. The return value is not an Array, it's a jQuery object that acts likes a Enumerable object (but still, not one). If you really want a Array, you can do: var array_of_message = jQuery("span.message").get() For most cases, "jQuery("#" + id).get(0)" can be a replacement pattern to "$(id)". Selecting elements with "jQuery()" function always returns a jQuery object, but not element it self. There are two notice especially for Jifty world. First of all, Jifty developers should always use "Jifty.$". Deep in the design of Jifty, there are many kind of elements with ":" character in their id. Sadly it is a feature in jQuery to do more powerful selection with ":" character. For example, this selects current mouse- overed elements: jQuery(":hover") "jifty.js" internally use "Jifty.$" as the direct replacement to "$()" function defined in the Prototype library. However, for application developers it's quite safe to use "jQuery("#id")" to select elements they created. Document ready with jQuery() The way to do execute some javascript right after the DOM is ready is to bind a handler for "ready" event on the "document" object: jQuery(document).ready(function() { ... }); Since is done quite often, there's a shortcut: jQuery(function() { ... }); METHODS
This section list those public functions under "Jifty" namespace. They are defined in jifty.js. Jifty.$( element_id ) This is a shorthand of "document.getElementById" function, like the "$" function defined in Prototype library. It is also internally used a lot because many form specific element ID does not get along with jQuery's selector, which expect the ":" character is used for special purpose. element_id should be a string. If not, element_id itself is returned. Therefore, this convention: element = Jifty.$(element) Can work when the variable "element" is either a string, or a HTML element object. Jifty.Effect(element, effect_name, option) When called, instantly perform a js effect on the given element. "element" is an element object. The last arg "option" is a hash. Currently it's only used for specifying callbacks. There are two possible callbacks, before and after. You may specify them like this: Jifty.Effect(element, "Fade", { duration: 2.0 }, { before: function() { ... }, after: function() { ... } }); The "before" callback is called right before the effect starts. The "after" callback is called right after it's started, but not necessarily ended. This function is written to make it possible that a Jifty plugin can override default effects with other fancy javascript libraries. By default, it delegates all the real work to jQuery's built-in effect functions. Jifty.Form.getElements(element) Given a form element, returns all input fields inside this form. That includes INPUT, SELECT, tags. The returned value is an array of HTML elements. Jifty.Form.getActions(element) Given a form element, returns a array of elements that are defined as Jifty actions. Jifty.Form.clearPlaceholders(element) Jifty.Form.Element.getMoniker( element ) Given an element, or an element id, return a string representing a moniker of this element. It returns null if the given element is considered having no moniker at all. Jifty.Form.Element.getAction( element ) Takes an element or an element id. Get the action for this form element. The returned value is an Action object. Jifty.Form.Element.getType( element ) Takes an element or an element id, returns the type associated with this element. Possible return values are "registration", "value", "fallback", or null if the element does not belongs to any of these types. Jifty.Form.Element.getField( element ) Takes an element or an element id, returns the name of it. Returns null if the element given does not have a name. Jifty.Form.Element.getValue( element ) Takes an element or an element id, returns the element value. If the element is a CHECKBOX or a RADIO button but it's unchecked, returns null. Jifty.Form.Element.validate( element ) Validates the action this form element is part of. Jifty.Form.Element.disableValidation( element ) Temporarily disable validation. Jifty.Form.Element.enableValidation( element ) Re-enable validation. Jifty.Form.Element.getForm( element ) Look up the form that this element is part of. This is sometimes more complicated than you'd think because the form may not exist anymore, or the element may have been inserted into a new form. Hence, we may need to walk the DOM. Upon the failure of searching, null is returned. Jifty.Form.Element.buttonArguments( element ) Takes an element or an element id that is considered as a "button", which can be an <INPUT type="submit"> tag, or a <A> tag, returns the arguments on this element. If none, an empty object is returned. Jifty.Form.Element.buttonActions( element ) Takes an element or an element id that is considered as a "button", return array of actions on this element. If none, an empty array is returned. Jifty.Form.Element.buttonFormElements( element ) Takes an element or an element id that is considered as a "button", return an array of form elements that's just constructed based on the arguments on this element. If none, an empty array is returned. Jifty.Form.Element.clickDefaultButton( element ) Click the first button that will submit the action associated with the form element. Jifty.Form.Element.handleEnter( event ) Trap "Enter" key, and prevent it from doing any browser default behaviours. Jifty.update(options) This function is used to handle most Jifty-related ajax requests. It handles the submission of actions, manipulation of continuations, and modification of page regions. Whenever building "onclick" or other Jifty::Web::Form::Element event handlers, this method is generally used. The "options" are passed as an object where the following attributes are available. actions This is an object declaring the monikers you wish to submit with the update. These actions will be taken based upon the form inputs and also the values described in "action_arguments". The values assigned to each moniker should be "1" to signify that that moniker should be submitted. For example, Jifty.update({ 'actions': { 'new_entry': 1 } }); action_arguments This specifies any additional arguments to submit with the action. These are specified as a object where the fields are the names of the monikers to submit arguments for. The values are objects describing the parameters to pass to the action. For example, Jifty.update({ 'actions': { 'new_entry': 1 }, 'action_arguments': { 'new_entry': { 'foo': 42, 'bar': 'blah' } } }); This would submit the action for moniker "new_entry" with whatever form elements are included on the page along with setting the parameter "foo" to "42" and the parameter "bar" to "blah". continuation TODO Please document this... fragments This is an array describing modifications to make to page regions. Each element of the array is an object describing a single modification. The fields that are valid for each include the following: region This is the fully-qualified name of the region to manipulate. args These are the arguments to pass to the server. These are passed as an argument where the field names are the keys to pass. The values may be a typical string value to pass in or may be one of the special values listed in Jifty::Request::Mapper, which will set the values based upon action results and other values in the request. (Those values will need to be produced using the JavaScript analog of the descriptions in Perl. Specifically, hashes are JavaScript objects and actions must be given as action monikers.) path This is the path of the fragment to use when modifying the region. element This is a special "jQuery" selector to use to choose an element to update. If this is given, the "region" value will be ignored and the first element matching this selector will be used instead. mode This determines what kind of update to perform. It may be one of the following: Replace The contents of the region or selected element will be completely replaced by the server response. Top The server response will be inserted within the region or selected element before the rest of the content. Bottom The server response will be inserted within the region or selected element after the rest of the content. Before The content returned by the server will be inserted immediately before and outside the given region or element. After The content returned by the server will be inserted immediately after and outside the given region or element. effect This is used to select the "Jifty.Effect" to use when performing the modification. This is a string naming the effect. REFERENCE
jQuery in 15 minutes http://www.slideshare.net/simon/jquery-in-15-minutes/ <http://www.slideshare.net/simon/jquery-in-15-minutes/> Learning jQuery in 30 minutes http://www.slideshare.net/simon/learning-jquery-in-30-minutes/ <http://www.slideshare.net/simon/learning-jquery-in-30-minutes/> Prototype jQuery going from one to the other http://www.slideshare.net/remy.sharp/prototype-jquery-going-from-one-to-the-other/ <http://www.slideshare.net/remy.sharp/prototype- jquery-going-from-one-to-the-other/> jQuery Official Documentation <http://docs.jquery.com/> perl v5.14.2 2010-12-08 Jifty::Manual::JavaScript(3pm)