|
|
Sponsored Content
The Lounge
What is on Your Mind?
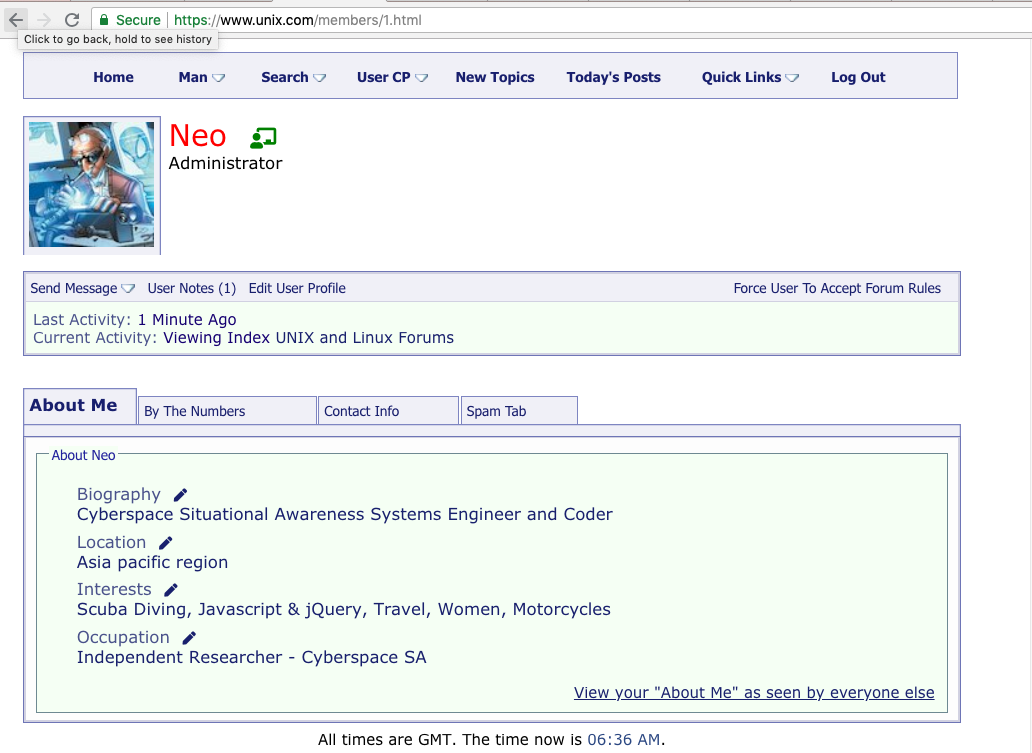
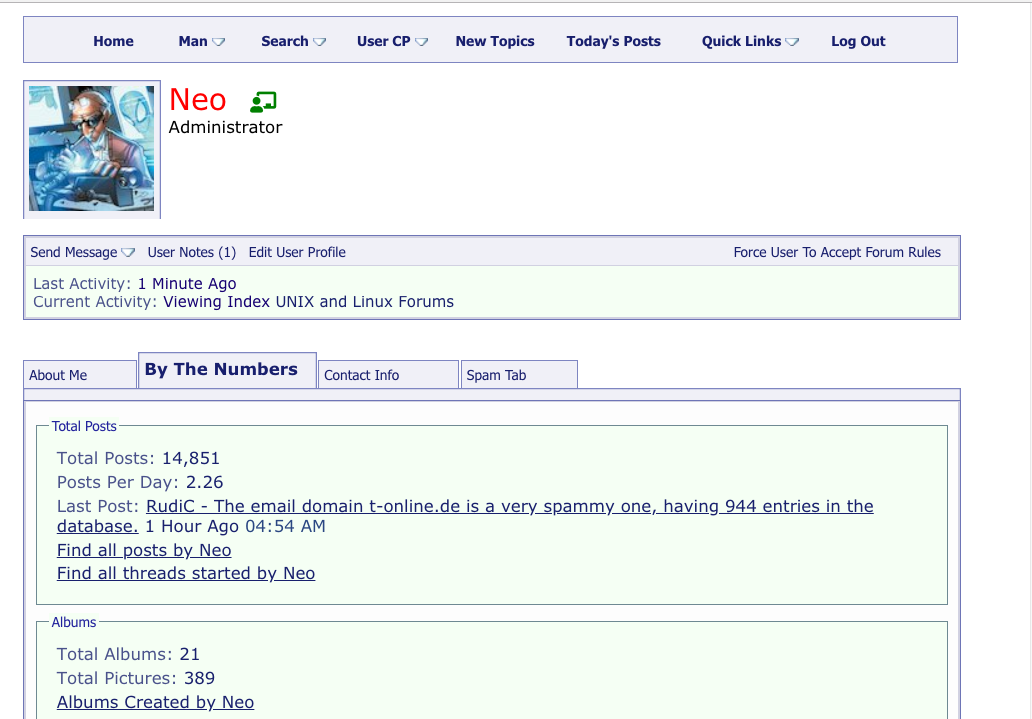
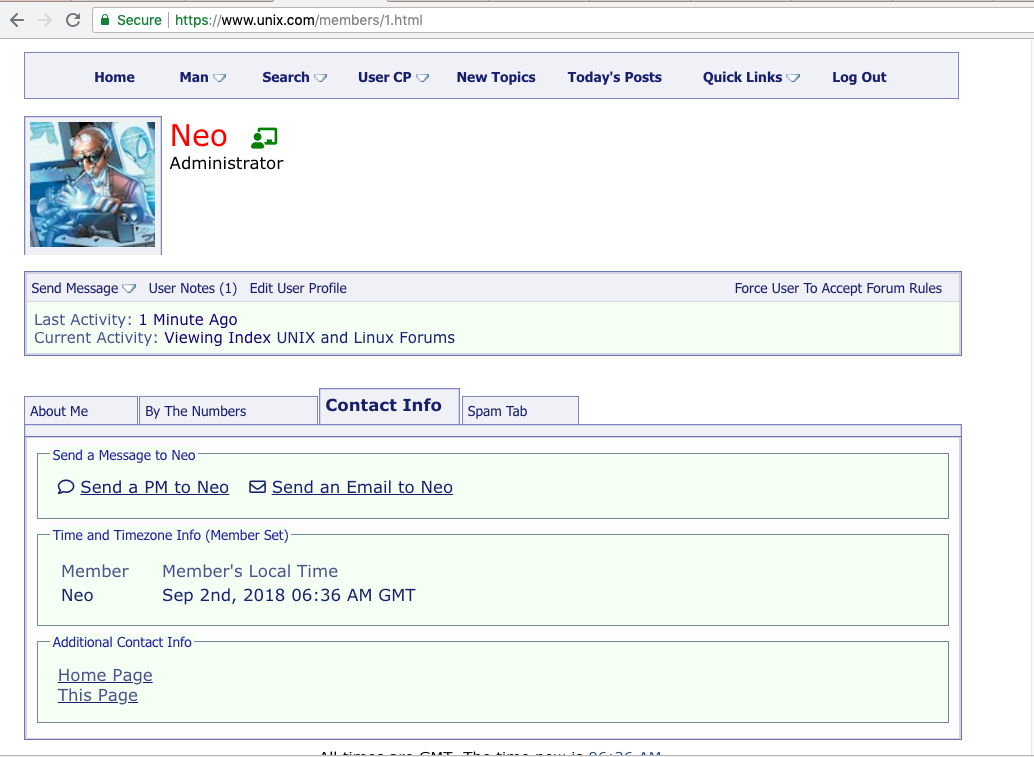
Quick Changes to Member Profile Page
Post 303022492 by Neo on Sunday 2nd of September 2018 02:53:12 AM
|
|
3 More Discussions You Might Find Interesting
1. What is on Your Mind?
Hey,
I am thinking to get rid of the old and clunky member profile pages and replace with a prototype from Brad at Traversy Media.
Here is the prototype:
Welcome To My Portfolio
Basically, I will take the links in the user profile page and put them into the new format when I have time.... (3 Replies)
Discussion started by: Neo
3 Replies
2. What is on Your Mind?
This page still needs work (complete redesign), but in the meantime, I quickly added some Bootstrap classes to "pretty it up":
https://www.unix.com/staff.php
https://www.unix.com/staff.php (0 Replies)
Discussion started by: Neo
0 Replies
3. Web Development
Over the past 10 plus years, we have countless posts where the user did not use CODE tags or they used ICODE tags incorrectly.
This has has the results of this site penalized by Google for having pages which are "not mobile friendly".
So, working quietly in the background, in the thankless... (0 Replies)
Discussion started by: Neo
0 Replies
LEARN ABOUT DEBIAN
css
CSS(3pm) User Contributed Perl Documentation CSS(3pm) NAME
CSS - Object oriented access to Cascading Style Sheets (CSS) SYNOPSIS
use CSS; # create a CSS object with the default options my $css = CSS->new(); # create a CSS object with a specific parser my $css = CSS->new( { 'parser' => 'CSS::Parse::Lite' } ); my $css = CSS->new( { 'parser' => 'CSS::Parse::Heavy' } ); my $css = CSS->new( { 'parser' => 'CSS::Parse::Compiled' } ); # create a CSS object with a specific adaptor my $css = CSS->new( { 'adaptor' => 'CSS::Adaptor' } ); my $css = CSS->new( { 'adaptor' => 'CSS::Adaptor::Pretty' } ); my $css = CSS->new( { 'adaptor' => 'CSS::Adaptor::Debug' } ); # parse some CSS from a string $css->read_string( $css_data ); $css->read_string( ( $css_data, $more_css_data ) ); # parse some CSS from a file $css->read_file( 'my_file.css' ); $css->read_file( ( 'my_file.css', 'my_other_file.css' ) ); # output the CSS using the current adaptor print $css->output(); # set a new adaptor and then output the CSS $css->set_adaptor( 'CSS::Adaptor::Foo' ); print $css->output(); # output the CSS using a tempory adaptor print $css->output( 'CSS::Adaptor::Bar' ); # forget about the CSS we've already parsed $css->purge(); DESCRIPTION
This module can be used, along with a CSS::Parse::* module, to parse CSS data and represent it as a tree of objects. Using a CSS::Adaptor::* module, the CSS data tree can then be transformed into other formats. NOTICE
From version 1.00 of this module onwards, backwards compatibility is broken. This is due to large changes in the way data is parsed and then represented internally. Version 0.08 is still available on CPAN: http://search.cpan.org/author/IAMCAL/CSS-0.08/ <http://search.cpan.org/author/IAMCAL/CSS-0.08/> TREE STRUCTURE
The CSS object is the head of the tree. It contains a list of CSS::Style objects which each represent a CSS ruleset. Each of these objects contains a list of selectors and properties. Each selector is stored as a CSS::Selector object. Each property object is stored as a CSS::Property object and contains a list of values. These values are stored as CSS::Value objects. foo, bar { baz: fop; woo: yay houpla; } The above example would be represented as a single CSS::Style object. That object would then have two CSS::Selector objects representing 'foo' and 'bar'. It would also have two CSS::Property objects representing 'baz' and 'woo'. The 'baz' object then has a single child CSS::Value object for 'fop', whilst the 'woo' object has two child objects for 'yay' and 'houpla'. METHODS
CONSTRUCTOR "new()" or "new( { ..options.. } )" An optional hash can contain arguments: parser module to use as the CSS parser adaptor adaptor to use for output ACCESSORS "read_file( $filename )" or "read_file( @filenames )" Read one or mores files and parse the CSS within them. "read_string( $scalar )" or "read_string( @strings )" Read one or more strings and parse the CSS within them. "output()" or "output( 'CSS::Adaptor::Foo' )" Return a string representation of the CSS tree, using either the current adaptor or the specified one. "set_adaptor( 'CSS::Adaptor::Bar' )" Set the current adaptor for the CSS tree. "purge()" Forget all the objects in the CSS tree; "get_style_by_selector( 'selector_name' )" Returns the first CSS::Style object with the specified selector name attached. Returns zero on failure. AUTHORS
Copyright (C) 2001-2002, Allen Day <allenday@ucla.edu> Copyright (C) 2003-2004, Cal Henderson <cal@iamcal.com> SEE ALSO
CSS::Style, CSS::Selector, CSS::Property, CSS::Value, CSS::Parse, CSS::Parse::Lite, CSS::Parse::Heavy, CSS::Parse::Compiled, CSS::Parse::PRDGrammar, CSS::Adaptor, CSS::Adaptor::Pretty, CSS::Adaptor::Debug, perl(1) perl v5.14.2 2008-04-23 CSS(3pm)