|
|
Sponsored Content
The Lounge
What is on Your Mind?
New jQuery to view Post Icons in Editor
Post 303020848 by Neo on Sunday 29th of July 2018 05:48:49 AM
|
|
6 More Discussions You Might Find Interesting
1. BSD
Hello there,
Over the past few days I have installed FreeBSD 7.1 (which i'm new at)
to an external Hard Drive.
When installing, I chose to partition the disk Automatically and now I'm trying to use the label editor (post-installation configuration) to name the mount points:
/
/usr... (2 Replies)
Discussion started by: septima.pars
2 Replies
2. Shell Programming and Scripting
Hi Moderator,
I am not able to view my post
Shell Programming and Scripting - The UNIX and Linux Forums
7 Hours Ago by scottn · Go to last post · 2, 43. Encryption of card number ( Multi-page thread 1 2). mad_man12. 8 Hours Ago by Corona688 · Go to last post ...
Please Advice (1 Reply)
Discussion started by: mad_man12
1 Replies
3. AIX
I am unable to view the data in a file using the vi editor.....it is showing as all @ ( at the rate symbols).
When I use the cat command, it showing the data.
Please help me to how to view the data in VI editor, as I need to edit the data. Even I tried to edit using sed but that couldn't help... (9 Replies)
Discussion started by: tsurendra
9 Replies
4. What is on Your Mind?
See attached video for a demo on how to move back and forth from the desktop view to the mobile view.
Currently this only works for the home page, but I will work on some new PHP code in the future to make this work with the page we are currently on.
Edit: The issue with making every page ... (2 Replies)
Discussion started by: Neo
2 Replies
5. Web Development
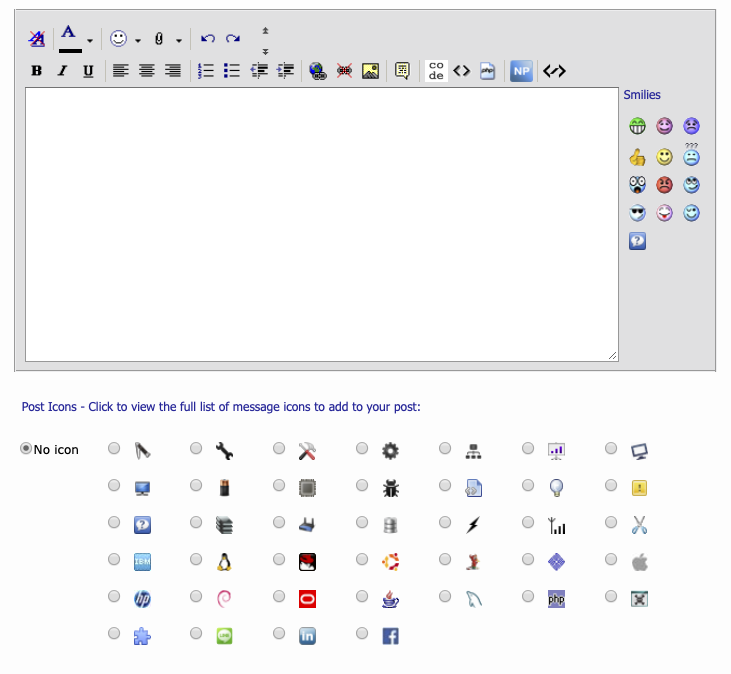
Working on the Quick Reply Editor, I have replaced a number of icons (see image below) with Font Awesome Icons. Was planning to replace all of them, but for some reason, replacing a few of them causes the script / template to break (which is odd) so I left them for now.
... (6 Replies)
Discussion started by: Neo
6 Replies
6. What is on Your Mind?
As promised, I have changed the CODE tag icon and the ICODE tag icon in our WYSIWYG editors to use Font Awesome.
CODE Tag = fa-code
ICODE Tag = fa-terminal
https://www.unix.com/members/1-albums215-picture966.png
The reason for this change is to continue our move toward Font Awesome... (4 Replies)
Discussion started by: Neo
4 Replies
LEARN ABOUT DEBIAN
jifty::manual::usingcssandjs
Jifty::Manual::UsingCSSandJS(3pm) User Contributed Perl Documentation Jifty::Manual::UsingCSSandJS(3pm) NAME
Jifty::Manual::UsingCSSandJS - Using CSS and JavaScript DESCRIPTION
Jifty comes bundled with a series of separately developed JavaScript libraries as well as a set of CSS definitions that both allow Jifty to functionally and beautifully work out of the box. This document describes the mechanisms behind the scenes as well as some of the details inside the included files. BUILT-IN FEATURES Both, CSS and JavaScript (further abbreviated as "JS") files typically reside in the "share/web/static" directory of Jifty, keeping separate "css" and "js" subdirectories for each of both sets of files. When using Jifty without any interference into these files, all of those files will get loaded from the Jifty-provided directories. In both cases, there are hooks for expansion by keeping empty but present files in the "css" and "js" directories. By simply creating and populating these files inside the "share/web/static/css" and "share/web/static/js" directories brings the predefined hooks to work. Also there is a big difference of the whole operation between an application running in "DevelMode" or a productive application. In DevelMode, every single CSS and JS file will get included into every single template page being rendered. On the other hand, a productive application will merge all CSS and JS definitions upon the first request and will only include one file each containing all CSS and JS definitions in a single request. USING AND EXPANDING CSS
Assembly of CSS definitions When Jifty assembles all CSS definitions (which is internally done inside Jifty::Web by the method "include_css"), a single file, "main.css" is included into the generated HTML code of the current page. This file consists of a series of @import directives that reference every single CSS file to get used. Expansion of CSS definitions Jifty maintains two initially empty files, "app-base.css" and "app.css" that may get "overloaded" by simply providing these files in an application's "share/web/static/css" directory. These two files will get included in different order, "app-base.css" being the very first and "app.css" getting included very late in the CSS construction process. This means that general definitions that should apply to all subsequently encountered styles could easily get done in "app-base.css" whereas individual redefinitions, expansions or your application's own definitions could go into "app.css". Jifty's own definitions Jifty provides a series of definitions that are responsible for a good look without any modification. Please note that not all of the used CSS classes are already defined, but they will provide a hook for modification of the general look. Some of the styles are listed below. form_errors, error Error messages encountered during validation are displayed inside a "<div>" tag of class "form_errors" which initially is not yet defined. Every single error message is marked with a class "error". hints, warning, error These classes are used for displaying additional information for form fields. form_field, mandatory, argument-$name Every form field including its label is packed inside a "<div>" tag with these classes (mandatory only if the field is mandatory, of course), where $name is the field's name. preamble This section is a "<span>" tag filled with a form field's preamble content that could contain additional instructions for the user. The content may be set by the "preamble" accessor method that is available for every "Jifty::Web::Form::Field" and its successors. widget, button, button_as_link, combobox, combo-text, combo-button, combo-list, date, label, password submit_button, reset, text, hidden, ajaxvalidation, ajaxcanonicalization, ajaxautocompletes These class names are used depending on the type of widget getting rendered. autocomplete used for the autocomplete div. toplevel, menu, context_menu, submenu, title, expand These classes are used in navigation bars. jifty, results, messages These three CSS classes are used to surround a message block displaying an action's messages after having run an action. message, error, $moniker Every single message that is displayed in an action's result box is marked with the message's type plus the action's moniker as a CSS class name. USING AND EXPANDING JAVASCRIPT
Jifty comes bundled with a series of separately developed JavaScript libraries, like "jQuery" <http://jquery.com/> jQuery is a fast, concise, JavaScript Library that simplifies how you traverse HTML documents, handle events, perform animations, and add Ajax interactions to your web pages. "JSON" <http://json.org> Hereby, major support for encoding and decoding data into the JSON data format (similar to "YAML") is provided. "behaviour.js" With "behaviour.js", intelligent JavaScript handlers can be defined. Assembly of JS definitions Jifty maintains a complete list of JS files to include. This list may be retrieved or set by the accessor "Jifty->web->javascript_libs". There should, However, rarely arise a situation to do that, because Jifty has already reserved two files that may get added to your application: app.js Initially empty; put all JS functions you need to define here. app_behaviour.js Reserved for defining behaviors for DOM objects using the "behaviour.js" library. The assembly process of all JS definitions is done in Jifty::Web by the method "include_javascript". SEE ALSO
Jifty::Web perl v5.14.2 2010-09-25 Jifty::Manual::UsingCSSandJS(3pm)