|
|
Sponsored Content
The Lounge
What is on Your Mind?
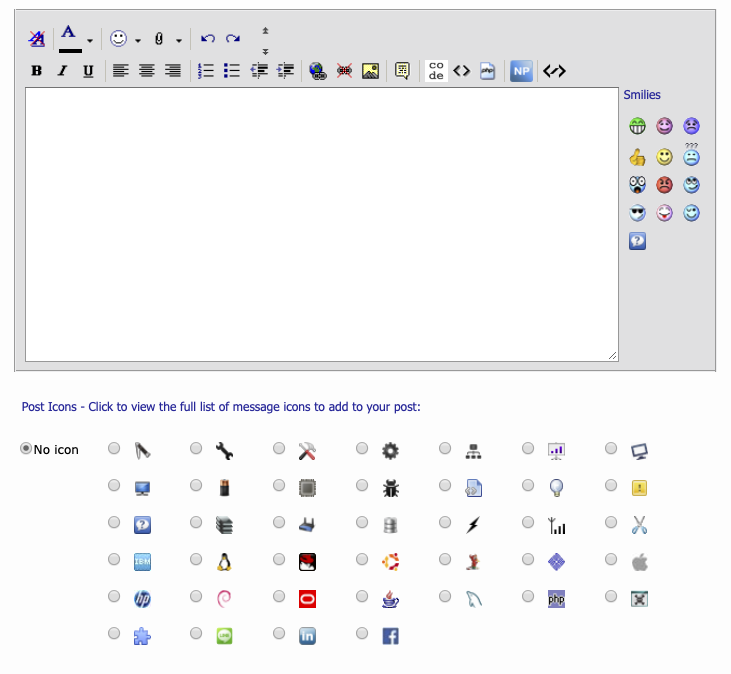
New jQuery to view Post Icons in Editor
Post 303020848 by Neo on Sunday 29th of July 2018 05:48:49 AM
|
|
6 More Discussions You Might Find Interesting
1. BSD
Hello there,
Over the past few days I have installed FreeBSD 7.1 (which i'm new at)
to an external Hard Drive.
When installing, I chose to partition the disk Automatically and now I'm trying to use the label editor (post-installation configuration) to name the mount points:
/
/usr... (2 Replies)
Discussion started by: septima.pars
2 Replies
2. Shell Programming and Scripting
Hi Moderator,
I am not able to view my post
Shell Programming and Scripting - The UNIX and Linux Forums
7 Hours Ago by scottn · Go to last post · 2, 43. Encryption of card number ( Multi-page thread 1 2). mad_man12. 8 Hours Ago by Corona688 · Go to last post ...
Please Advice (1 Reply)
Discussion started by: mad_man12
1 Replies
3. AIX
I am unable to view the data in a file using the vi editor.....it is showing as all @ ( at the rate symbols).
When I use the cat command, it showing the data.
Please help me to how to view the data in VI editor, as I need to edit the data. Even I tried to edit using sed but that couldn't help... (9 Replies)
Discussion started by: tsurendra
9 Replies
4. What is on Your Mind?
See attached video for a demo on how to move back and forth from the desktop view to the mobile view.
Currently this only works for the home page, but I will work on some new PHP code in the future to make this work with the page we are currently on.
Edit: The issue with making every page ... (2 Replies)
Discussion started by: Neo
2 Replies
5. Web Development
Working on the Quick Reply Editor, I have replaced a number of icons (see image below) with Font Awesome Icons. Was planning to replace all of them, but for some reason, replacing a few of them causes the script / template to break (which is odd) so I left them for now.
... (6 Replies)
Discussion started by: Neo
6 Replies
6. What is on Your Mind?
As promised, I have changed the CODE tag icon and the ICODE tag icon in our WYSIWYG editors to use Font Awesome.
CODE Tag = fa-code
ICODE Tag = fa-terminal
https://www.unix.com/members/1-albums215-picture966.png
The reason for this change is to continue our move toward Font Awesome... (4 Replies)
Discussion started by: Neo
4 Replies
LEARN ABOUT DEBIAN
mojo::dom::css
Mojo::DOM::CSS(3pm) User Contributed Perl Documentation Mojo::DOM::CSS(3pm) NAME
Mojo::DOM::CSS - CSS3 selector engine SYNOPSIS
use Mojo::DOM::CSS; # Select elements from DOM tree my $css = Mojo::DOM::CSS->new(tree => $tree); my $elements = $css->select('h1, h2, h3'); DESCRIPTION
Mojo::DOM::CSS is the CSS3 selector engine used by Mojo::DOM. SELECTORS
All CSS3 selectors that make sense for a standalone parser are supported. "*" Any element. my $all = $css->select('*'); "E" An element of type "E". my $title = $css->select('title'); "E[foo]" An "E" element with a "foo" attribute. my $links = $css->select('a[href]'); "E[foo="bar"]" An "E" element whose "foo" attribute value is exactly equal to "bar". my $fields = $css->select('input[name="foo"]'); "E[foo~="bar"]" An "E" element whose "foo" attribute value is a list of whitespace-separated values, one of which is exactly equal to "bar". my $fields = $css->select('input[name~="foo"]'); "E[foo^="bar"]" An "E" element whose "foo" attribute value begins exactly with the string "bar". my $fields = $css->select('input[name^="f"]'); "E[foo$="bar"]" An "E" element whose "foo" attribute value ends exactly with the string "bar". my $fields = $css->select('input[name$="o"]'); "E[foo*="bar"]" An "E" element whose "foo" attribute value contains the substring "bar". my $fields = $css->select('input[name*="fo"]'); "E:root" An "E" element, root of the document. my $root = $css->select(':root'); "E:checked" A user interface element "E" which is checked (for instance a radio-button or checkbox). my $input = $css->select(':checked'); "E:empty" An "E" element that has no children (including text nodes). my $empty = $css->select(':empty'); "E:nth-child(n)" An "E" element, the "n-th" child of its parent. my $third = $css->select('div:nth-child(3)'); my $odd = $css->select('div:nth-child(odd)'); my $even = $css->select('div:nth-child(even)'); my $top3 = $css->select('div:nth-child(-n+3)'); "E:nth-last-child(n)" An "E" element, the "n-th" child of its parent, counting from the last one. my $third = $css->select('div:nth-last-child(3)'); my $odd = $css->select('div:nth-last-child(odd)'); my $even = $css->select('div:nth-last-child(even)'); my $bottom3 = $css->select('div:nth-last-child(-n+3)'); "E:nth-of-type(n)" An "E" element, the "n-th" sibling of its type. my $third = $css->select('div:nth-of-type(3)'); my $odd = $css->select('div:nth-of-type(odd)'); my $even = $css->select('div:nth-of-type(even)'); my $top3 = $css->select('div:nth-of-type(-n+3)'); "E:nth-last-of-type(n)" An "E" element, the "n-th" sibling of its type, counting from the last one. my $third = $css->select('div:nth-last-of-type(3)'); my $odd = $css->select('div:nth-last-of-type(odd)'); my $even = $css->select('div:nth-last-of-type(even)'); my $bottom3 = $css->select('div:nth-last-of-type(-n+3)'); "E:first-child" An "E" element, first child of its parent. my $first = $css->select('div p:first-child'); "E:last-child" An "E" element, last child of its parent. my $last = $css->select('div p:last-child'); "E:first-of-type" An "E" element, first sibling of its type. my $first = $css->select('div p:first-of-type'); "E:last-of-type" An "E" element, last sibling of its type. my $last = $css->select('div p:last-of-type'); "E:only-child" An "E" element, only child of its parent. my $lonely = $css->select('div p:only-child'); "E:only-of-type" An "E" element, only sibling of its type. my $lonely = $css->select('div p:only-of-type'); "E.warning" my $warning = $css->select('div.warning'); An "E" element whose class is "warning". "E#myid" my $foo = $css->select('div#foo'); An "E" element with "ID" equal to "myid". E:not(s) An "E" element that does not match simple selector "s". my $others = $css->select('div p:not(:first-child)'); "E F" An "F" element descendant of an "E" element. my $headlines = $css->select('div h1'); "E > F" An "F" element child of an "E" element. my $headlines = $css->select('html > body > div > h1'); "E + F" An "F" element immediately preceded by an "E" element. my $second = $css->select('h1 + h2'); "E ~ F" An "F" element preceded by an "E" element. my $second = $css->select('h1 ~ h2'); "E, F, G" Elements of type "E", "F" and "G". my $headlines = $css->select('h1, h2, h3'); "E[foo=bar][bar=baz]" An "E" element whose attributes match all following attribute selectors. my $links = $css->select('a[foo^="b"][foo$="ar"]'); ATTRIBUTES
Mojo::DOM::CSS implements the following attributes. "tree" my $tree = $css->tree; $css = $css->tree(['root', [qw(text lalala)]]); Document Object Model. METHODS
Mojo::DOM::CSS inherits all methods from Mojo::Base and implements the following new ones. "select" my $results = $css->select('head > title'); Run CSS3 selector against "tree". SEE ALSO
Mojolicious, Mojolicious::Guides, <http://mojolicio.us>. perl v5.14.2 2012-09-05 Mojo::DOM::CSS(3pm)