|
|
Sponsored Content
The Lounge
War Stories
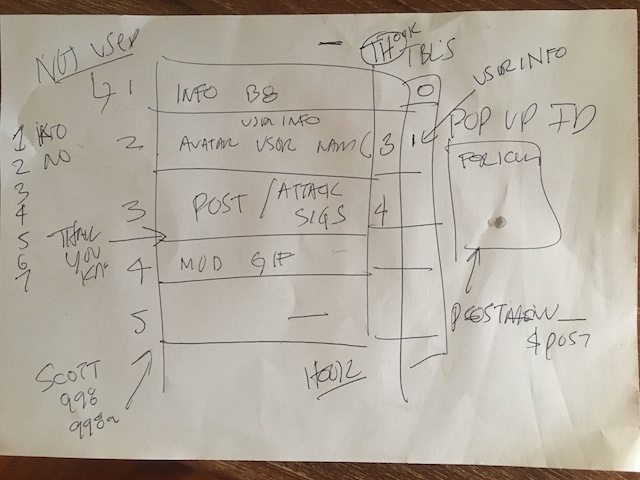
Postbit Changes (Phase II Upgrade)
Post 303020424 by Neo on Thursday 19th of July 2018 06:17:13 AM
|
|
4 More Discussions You Might Find Interesting
1. Solaris
Hello,
Can somebody explain me the relationship between /sbin and /etc directories ? what is the relationship between them and what are the roles of files such as rcd.1 etc? (1 Reply)
Discussion started by: saudsos
1 Replies
2. What is on Your Mind?
Hey,
There was a small bug in the Quick Editor function in postbit, but I fixed it (basically a double quote was missing from an element id):
<div id="post_message_$post" class="neo-message-area">$post</div>
Was
<div id="post_message_$post class="neo-message-area">$post</div>
Should... (1 Reply)
Discussion started by: Neo
1 Replies
3. Web Development
Working on moving inline style to a supplementary CSS file. This one is postbit.css:
.pb-wrapper {
border-style: solid;
border-width: 1px;
border-color: rgba(110, 117, 182, 0.99);
padding: 0px 0px 0px 0px;
}
.pb-wrapper-b {
padding: 0px;
border-width: 0px 0px 1px... (0 Replies)
Discussion started by: Neo
0 Replies
4. Docker
Hello All,
I had recently learnt a bit of Docker(which provides containerization process).
Here are some of my learning points from it.
Let us start first with very basic question:
What is Docker:
Docker is a platform for sysadmins and developers to DEPLOY, DEVELOP and RUN applications ... (7 Replies)
Discussion started by: RavinderSingh13
7 Replies
LEARN ABOUT DEBIAN
imgsizer
IMGSIZER(1) IMGSIZER(1) NAME
imgsizer - automatically splice in height and width params for HTML IMG tags SYNOPSIS
imgsizer [-d file] [--document-root file] [-h file] [--help file] [-n] [--no-overwrite] [HTMLFile] [-v file] [--version] OPTIONS
Display version information and exit. Display usage information. Directory where absolute image filenames (i.e, ones which contain a leading "/") may be found. -n, --no-overwwrite, .SH DESCRIPTION The imgsizer script automates away the tedious task of creating and updating the extension HEIGHT and WIDTH parameters in HTML IMG tags. These parameters help many browsers (including the Netscape/Mozilla family) to multi-thread image loading, instead of having to load images in strict sequence in order to have each one's dimensions available so the next can be placed. This generally allows text on the remainder of the page to load much faster. This script will try create such attributes for any IMG tag that lacks them. It will correct existing HEIGHT and WIDTH tags unless either contains a percent (%) sign, in which case the existing dimensions are presumed to be relative and left unaltered. This script may be called with no arguments. In this mode, it filters HTML presented on stdin to HTML (unaltered except for added or cor- rected HEIGHT and WIDTH attributes) on stdout. If called with file arguments, it will attempt to transform each file in place. Each argu- ment file is not actually modified until the script completes a successful conversion pass. The -d <directory> option sets the DocumentRoot, where images with an absolute filename (i.e., ones which contain a leading "/") may be found. If none is specified, the DocumentRoot defaults to the current working directory. The -n (no-overwrite) opion prevents the program from overwriting existing width and height tags if both are present. Additional options may also be specified in the environmental variable "IMGSIZER". For example, to avoid typing "imgsizer -d /var/www/docs" each time imgsizer is invoked, you might tell sh (or one of its descendants): IMGSIZER="-d /var/www/docs"; export IMGSIZER or, if you use csh: setenv IMGSIZER "-d /var/www/docs" This script is written in Python, and thus requires a Python interpreter on the host system. It also requires either the identify(1) utili- ty distributed in the open-source ImageMagick suite of image-display and manipulation tools, or a modern version of file(1) and rdjpg- com(1). These utilities are used to extract sizes from the images; imgsizer itself has no knowledge of graphics formats. The script will handle any image format known to identify(1) including PNG, GIF, JPEG, XBM, XPM, PostScript, BMP, TIFF, and anything else even remotely likely to show up as an inline image. NOTE
The -q, -l, and -m options of the 1.0 versions are gone. What they used to do has been made unnecessary by smarter logic. BUGS
The code uses regular expressions rather than true HTML/XML parsing. Some perverse but legal constructions, like extraneous space within quoted numeric attributes, will be mangled. AUTHOR
Originally created by Eric S. Raymond <esr@thyrsus.com>. Additional code contributed by Erik Rossen, Michael C. Toren <michael@toren.net>, and others. For updates, see <http://www.catb.org/~esr: http://www.catb.org/~esr> SEE ALSO
identify(1), file(1), rdjpgcom(1). IMGSIZER(1)