|
|
Sponsored Content
Top Forums
Web Development
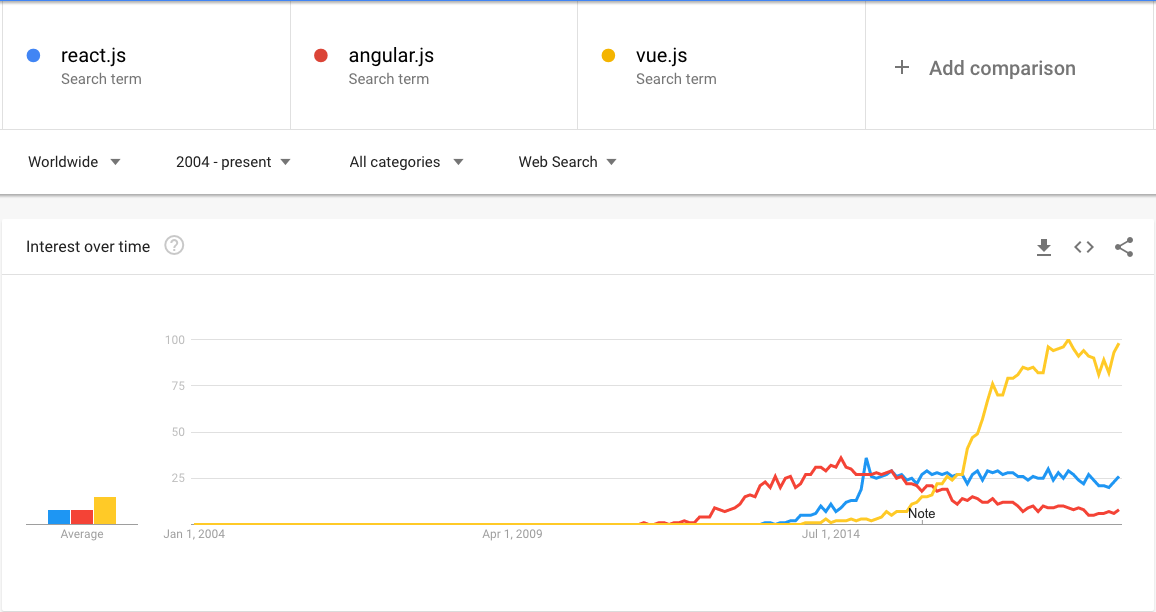
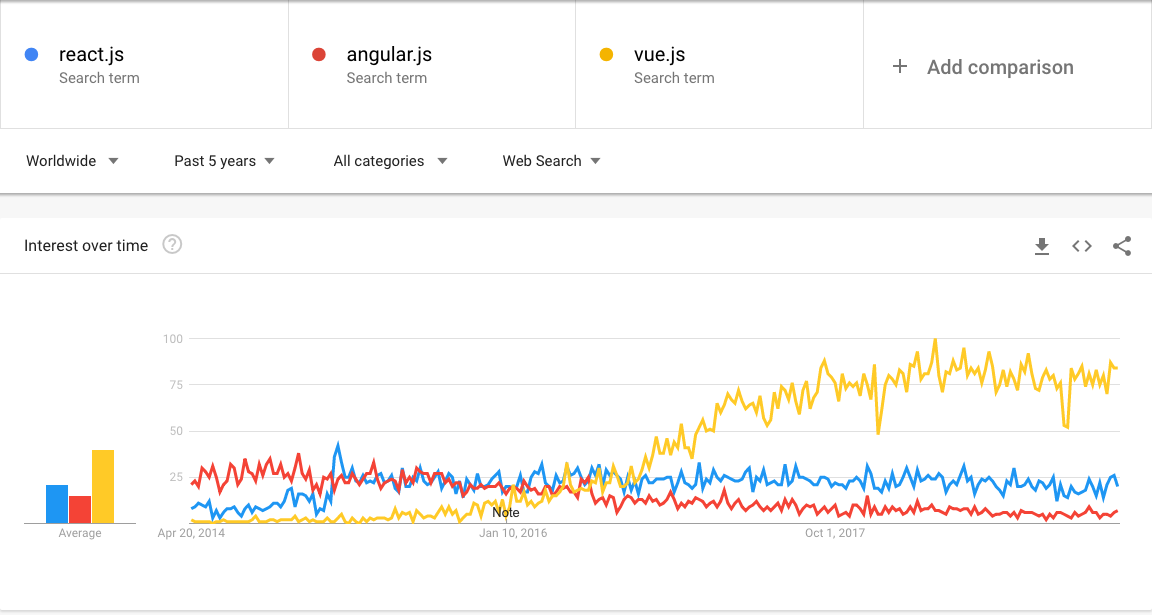
Google Trends: react.js angular.js vue.js
Post 303033990 by Neo on Tuesday 16th of April 2019 05:00:30 AM
|
|
6 More Discussions You Might Find Interesting
1. Web Development
Helpful Tip!
Sometimes when we are in another country, Google redirects our request for www.google.com to: www.google.co.in or to: www.google.co.th
If you want to force Google to go to the US site, use:
www.google.com/webhp (1 Reply)
Discussion started by: Neo
1 Replies
2. Programming
Hello,
In Java I use this regular expression \b\w+\b as a pattern in order to find words but the boundary does not react to newlines. For example, in the following text:
hello and bye
and
blah
it finds the words below:
hello
byeandblah
and
Could someone tell how to fix that?... (1 Reply)
Discussion started by: machinogodzilla
1 Replies
3. Web Development
Vue Router has some quirks and on of the quirks is that it is not reliable when adding external links using the vue-router library.
After struggling with many solutions, I have found that creating a simple Vue.js component like this one seems to work the best (so far):
Component Example: ... (0 Replies)
Discussion started by: Neo
0 Replies
4. Web Development
A number of people have asked me how to get started with Vue.js and my reply before today was to Google "Vue.js". That has changed and my recommendation to anyone who wants to learn the fastest growing, easiest to learn and use Vue.js web dev framework is to watch this video tutorial series:
... (0 Replies)
Discussion started by: Neo
0 Replies
5. What is on Your Mind?
Over the years I have a lot of experience with people and their opinions of technology, toolsets, programming languages, software architectures, and of course forums. These opinions come from all walks of life and range from "unix.com changed my life and got me though the university... thank you... (11 Replies)
Discussion started by: Neo
11 Replies
6. Web Development
Hello All,
After getting inspired from Neo, I have started a bit of JS learning these days. Whenever I learn something I will try to post it here(as of now my learning is NOT exactly bookish where I am going chapter by chapter etc, it could be more like small-small project vice kind of), I... (25 Replies)
Discussion started by: RavinderSingh13
25 Replies
LEARN ABOUT SUSE
pfspanoramic
pfspanoramic(1) General Commands Manual pfspanoramic(1) NAME
pfspanoramic - Perform projective transformations of spherical images SYNOPSIS
pfspanoramic <source projection>+<target projection> [--width <val>] [--height <val>] [--oversample <val>] [--interpolate] [--xrotate <angle>] [--yrotate <angle>] [--zrotate <angle>] DESCRIPTION
Transform spherical maps between various projections. Currently polar (latitude-longitude), angular (light probe), mirrorball and cylindri- cal are supported. The syntax for specifying the transformation is source_projection+target_projection, where source_projection is the cur- rent mapping that source image uses and target_projection is the projection you'd like it to be transformed to. If the projection has some optional parameters, you can specify them with syntax: <source projection>/<argument>/...+<target projection>/<argument>/... As of now only angular supports a parameter - angle - which defines how many degrees from the viewing direction the projection should cover, e.g. angular+angular/angle=180 converts angular image to show only half of a hemisphere around the viewing direction. OPTIONS
--width <val>, -w <val> --height <val>, -h <val> Make the target image respectively <val> pixels wide and/or high. If only one is specified, the other is computed from the target projection's typical W/H ratio. If neither is specified, the width is taken from the source image and height is computed as above. --oversample <val>, -o <val> Oversample each target pixel <val>x<val> times, improving quality in areas that are scaled down with respect to the source image. Reasonable values are 2 to 5, while setting it higher may make the reprojection unbearably slow. --interpolate, -i Use bilinear interpolation when sampling the source image. Increases quality in magnified areas. --xrotate <angle>, -x <angle> Rotate the spherical image <angle> degrees around X axis. --yrotate <angle>, -y <angle> Rotate the spherical image <angle> degrees around Y axis. --zrotate <angle>, -z <angle> Rotate the spherical image <angle> degrees around Z axis. EXAMPLES
pfsin grace_probe.hdr | pfspanoramic angular+polar -i -o 3 -y 90 -w 500 | pfsout grace.hdr Transform grace angular map to polar (latitude-longitude) projection applying bilinear interpolation and 3x3 oversampling, while rotating it by 90 degrees around Y axis. The image will be resized to 500x250 pixels (as the polar projection has 2:1 width-to- height ratio) and finally saved in grace.hdr. SEE ALSO
pfsin(1) pfsout(1) BUGS
Please report bugs and comments to Miloslaw Smyk <thorgal@wfmh.org.pl>. pfspanoramic(1)